協同文檔
在平時的開發中,協同文檔真的幫助到了我們很多,他可以應用到很多場景,比如:
所以現階段協同文檔也是市面上很火的一種趨勢,比較火的產品有:
協同
想要實現協同文檔,其實有一個最大的痛點,那就是 協同。
通俗點說就是:兩個人同時編輯同一個文檔,就會有沖突,那么這個沖突應該怎么解決?
為了解決這個問題,市面上出現了兩種算法(不是本文重點)
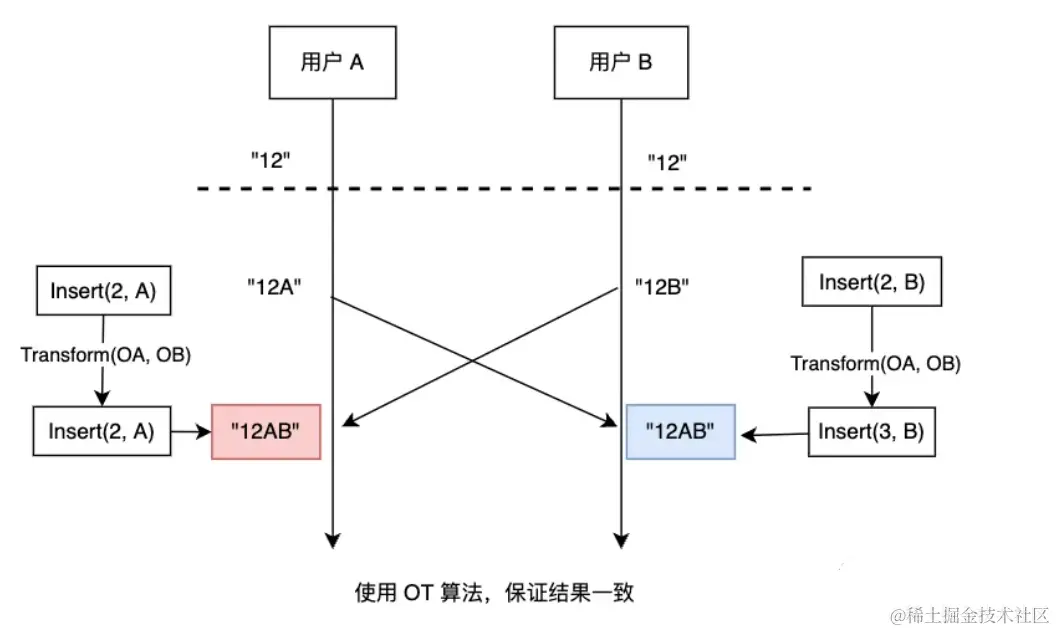
- OT (Operational transformation)
- CRDT(Conflict-free Replicated Data Type)
這不是本文重點,如果不想看可以直接跳到下面的代碼實戰~
OT

實現協同文檔
接下來開始實現一個簡單的協同文檔!!!
裝庫
我們需要先安裝幾個庫
npm i yjs y-quill
quill quill-cursors
y-websocket
- yjs: 一個集成 CRDT 算法的同步庫,是此次協同文檔的核心
- quill: 一個富文本編輯器
- quill-cursors: 一個quill的插件,用于顯示多個光標,因為多個用戶共同編輯就會有多個光標
- y-quill: 可以理解為他能將yjs和quill融合起來,實現協同
- y-websocket: 一個yjs的庫,作用是將數據同步到多個客戶端
客戶端
<div id="app"></div>
import * as Y from 'yjs';
import { QuillBinding } from 'y-quill';
import Quill from 'quill';
import QuillCursors from 'quill-cursors';
import { WebsocketProvider } from 'y-websocket';
import 'quill/dist/quill.snow.css';
Quill.register('modules/cursors', QuillCursors);
const quill = new Quill(document.querySelector('#app'), {
modules: {
cursors: true,
toolbar: [
[{ header: [1, 2, false] }],
['bold', 'italic', 'underline'],
['image', 'code-block'],
],
history: {
userOnly: true,
},
},
placeholder: '林三心不學挖掘機...',
theme: 'snow',
});
const ydoc = new Y.Doc();
const ytext = ydoc.getText('quill');
const provider = new WebsocketProvider('ws://localhost:1234', 'quill-demo-room', ydoc);
const binding = new QuillBinding(ytext, quill, provider.awareness);
服務端
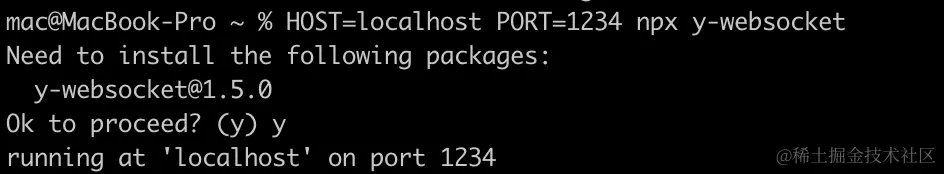
只需要在終端里運行
HOST=localhost PORT=1234 npx y-websocket

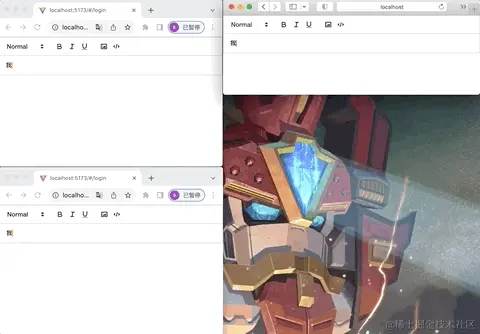
效果
現在就可以實現協同文檔的效果啦!!!

?轉自https://juejin.cn/post/7297522590683168783
該文章在 2025/4/14 10:19:01 編輯過