前言
最近遇到一個需求,把業務封裝成卡片組件,然后通過npm發布上去給客戶進行使用,但是客戶很多項目用到甚至還有移動端,這就需要適配多套樣式,這怎么辦???
然后想到使用媒體查詢適配但是媒體查詢是識別視口寬度的用了也不生效啊怎么辦???這個時候就要想到一個比較新的布局特性容器查詢
下面一步步舉例說明容器查詢的作用和用法
什么是容器查詢?
媒體查詢
要說容器查詢,那么我們先了解一下類似的媒體查詢-----根據不同的視口像素顯現不同的樣式。
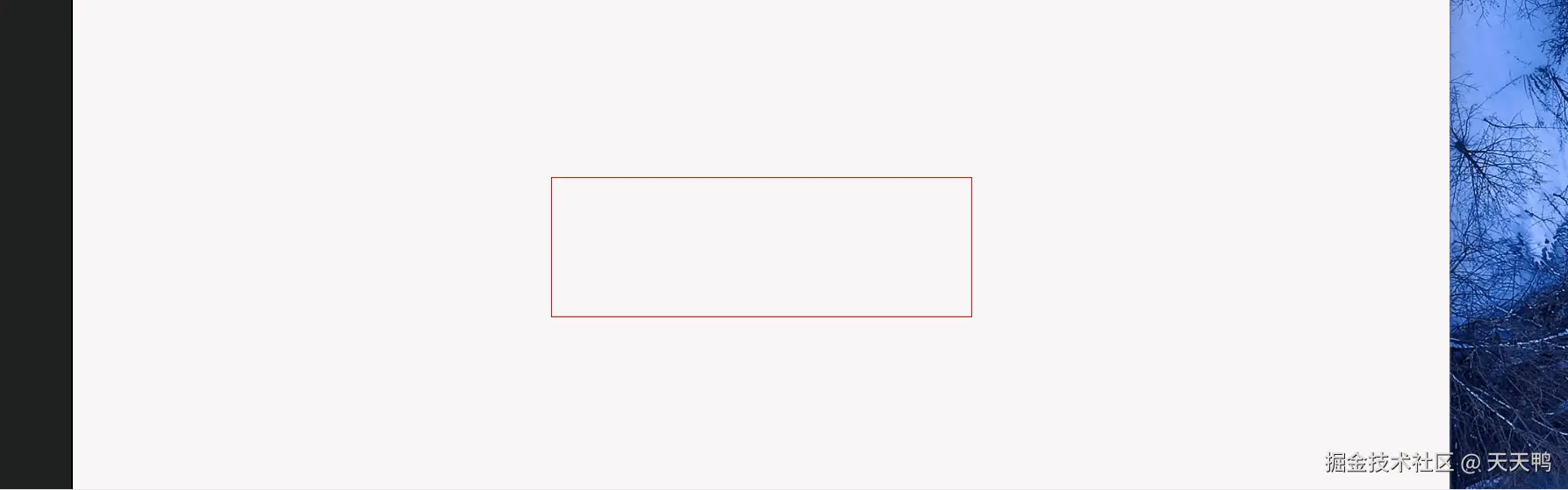
直接看看效果和實現代碼。
.test {
height: 1000px;
width: 100%;
background-color: #f8f6f6;
color: #1c0d0d;
display: flex;
justify-content: center;
align-items: center;
.test-c {
height: 100px;
width: 300px;
border: 1px solid red;
}
// 尺寸(1024px 及以下)
@media (max-width: 1024px) {
.test-c {
height: 60px;
width: 200px;
}
}
}
如上所示例子,媒體查詢是用@media屬性去實現,例如@media (max-width: 1024px)就是當視口像素小于1024時展示里面的樣式,通過這個方式可以適配不同的屏幕
媒體查詢的用法思路就是這樣,更具體的用法這里就不細說了
容器查詢
上述媒體查詢只能識別視口,但使用容器查詢可以更加強大----通過識別父容器的像素變化而變化。
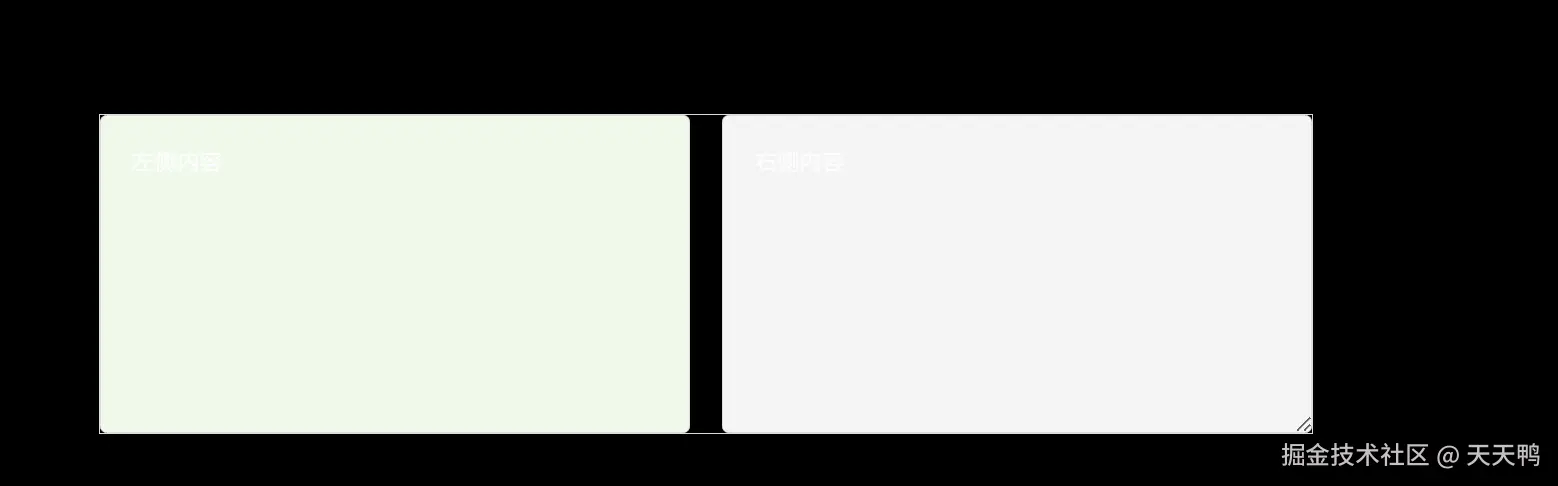
下面看個簡單的小例子感受一下

上述容器查詢例子,里面兩個方塊是基于父容器的實際寬度動態樣式,而不是媒體查詢那樣視口寬度進行動態樣式,比媒體查詢會更靈活。
容器查詢用法
簡而言之容器查詢使用contain 屬性結合 @container 規則實現,具體語法如下所示。
1、 contain其實是 container-type和container-name的簡寫,語法格式是格式為container: name / type 把目標元素標記為容器。
三者的具體屬性如下所示。
一 、container-type 容器具體的類型:
size: 寬度和高度均可以被識別響應。
inline-size: 寬度可以被識別響應。
block-size: 高度可以被識別響應。
二、container-name 具體的查詢標識:
直接輸入自定義的名稱,如果多個用逗號分隔開,例如:container-name: test, test2;
三、container 是簡寫屬性:
語法:container: name / type 例如:container: test / size;
2、@container 的用法跟媒體查詢的@media很相似。
相關屬性,如下常用屬性可選
min-width 與 max-width:限制容器的寬度觸發。
min-height 與 max-height:限制容器的高度觸發。
orientation:識別容器的橫屏或豎屏方向,landscapess橫屏/portraitj豎屏。
aspect-ratio:識別容器的寬高比變化。
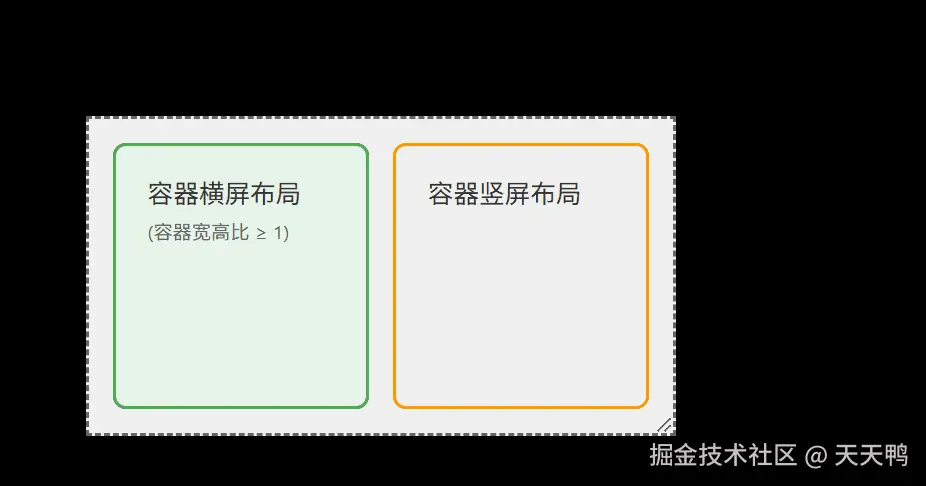
這樣使用,例如識別容器的寬高比變化的例子如下

.test {
container-type: size; // 簡寫容器類型
container-name: test-name;
resize: both;
overflow: auto;
margin: 20px;
border: 2px dashed #666;
min-width: 200px;
min-height: 200px;
background: #f0f0f0;
margin: 100px;
// 橫屏樣式
@container test-name (min-aspect-ratio: 1/1) {
.test-c {
flex-direction: row;
.left {
background: #e8f5e9;
&::after {
content: '(容器寬高比大于等于1)';
}
}
}
}
// 豎屏樣式
@container test-name (max-aspect-ratio: 1/1) {
.test-c {
flex-direction: column;
.right {
background: #fff3e0;
&::after {
content: '(容器寬高比小于1)';
}
}
}
}
}
上面是主要的核心代碼示例重點是2、3和14行代碼,就是container-type: size;與 container-name: test-name; 結合@container使用。
注意:如果沒有指定 container-name作為響應的基準,@container 默認識別最近的具有 container-type 屬性的容器作為響應基準。
小結
看完下來你可能會發現容器查詢非常適合通用組件的封裝,這個很好理解,就是讓組件樣式能靈活兼容父層級的大小尺寸,這個是媒體查詢無法做到的。
容器查詢就像給網頁元素裝了個"監聽器",讓它們能根據所在容器的大小自動調整樣式。比如你把一個組件放進不同大小的iframe里,它自己就知道該變寬還是變窄,根本不用擔心布局錯亂了。
傳統媒體查詢只能看瀏覽器窗口大小,而容器查詢直接盯著自己的父容器尺寸。只要在父元素加上container屬性,子元素用@container就能根據這個容器的大小變化調整布局,特別適合做可復用的組件。
好像現在主流瀏覽器基本都支持這個特性了,小伙伴們做嵌套布局或需要組件自適應的時候試試。雖然剛開始用可能有點不習慣,但掌握了就會發現它真香啊,能解決很多實際開發中的布局問題。
轉自https://juejin.cn/post/7492373338410238002
?
該文章在 2025/4/14 9:01:30 編輯過