函數(shù)回調(diào)的定義:
通俗地講,把一個(gè)函數(shù)作為參數(shù)傳給另一個(gè)函數(shù),這個(gè)函數(shù)則稱為回調(diào)函數(shù)。
圖解:
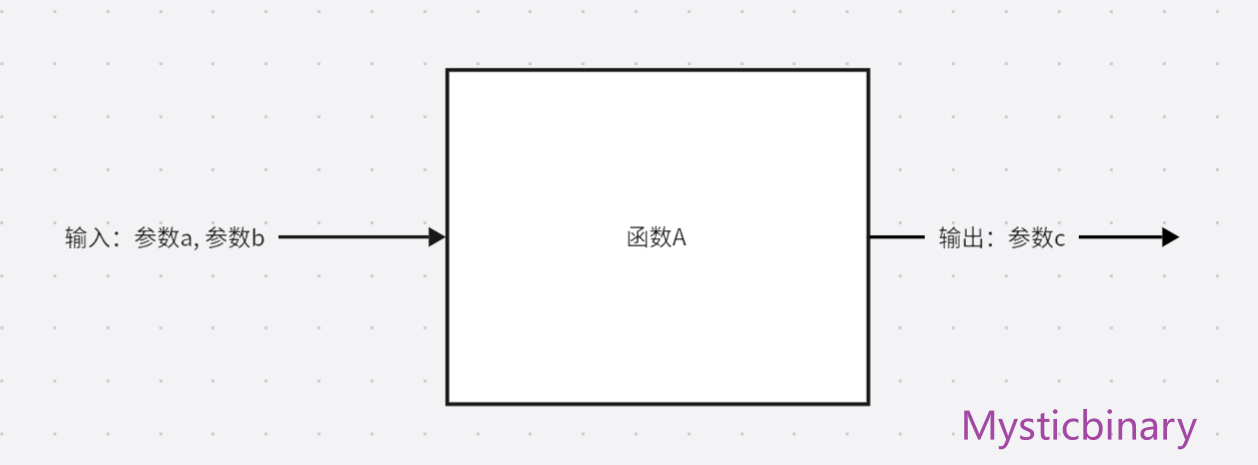
正常函數(shù)的模型圖

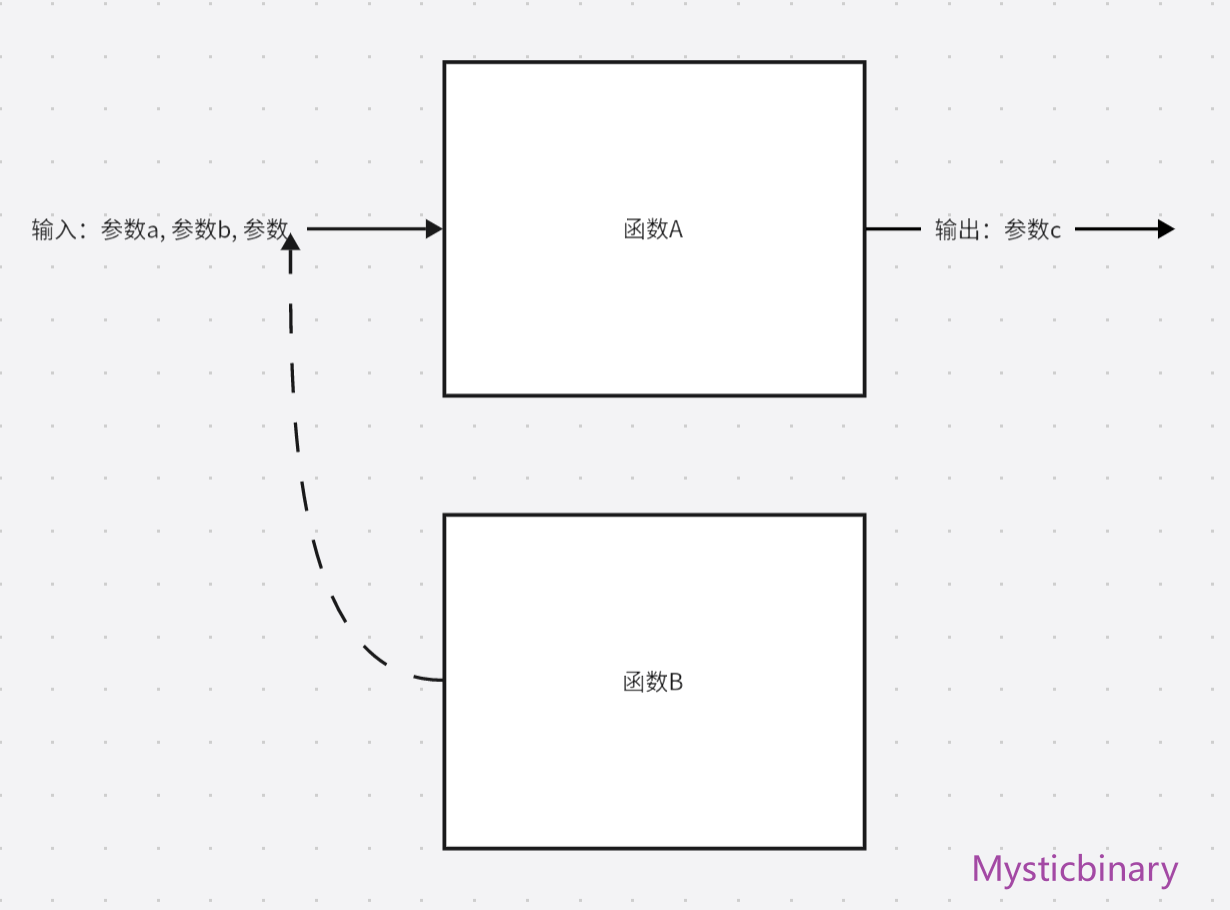
函數(shù)回調(diào)的模型圖

在看看嚴(yán)格點(diǎn)的定義:
函數(shù)回調(diào)就是一個(gè)通過函數(shù)指針調(diào)用的函數(shù)。如果你把函數(shù)的指針(地址)作為參數(shù)傳遞給另一個(gè)函數(shù),當(dāng)這個(gè)指針被用來調(diào)用其所指向的函數(shù)時(shí),我們就說這是回調(diào)函數(shù)。回調(diào)函數(shù)不是由該函數(shù)的實(shí)現(xiàn)方直接調(diào)用,而是在特定的事件或條件發(fā)生時(shí)由另外的一方調(diào)用的,用于對該事件或條件進(jìn)行響應(yīng)。(新人可能會(huì)云里霧里,沒關(guān)系,結(jié)合著案例多看看。)
下文的函數(shù)回調(diào)、回調(diào)函數(shù)是一個(gè)意思。
把函數(shù)當(dāng)參數(shù)
把函數(shù)當(dāng)做參數(shù)的好處是?
假設(shè)實(shí)現(xiàn)一個(gè)計(jì)算器的需求,先編寫三個(gè)功能函數(shù):求兩個(gè)整數(shù)的求最大值,求最小值,求和。
def computer(a, b, func):
return func(a, b)
def max(a, b):
return [a, b][a < b]
def min(a, b):
return [a, b][a > b]
def sum(a, b):
return str(int(a) + int(b))
if __name__ == "__main__":
a = input("請輸入整數(shù)a:")
b = input("請輸入整數(shù)b:")
res = computer(a, b, max)
print("Max of " + a + " and " + b + " is " + res)
res = computer(a, b, min)
print("Min of " + a + " and " + b + " is " + res)
res = computer(a, b, sum)
print("Sum of " + a + " and " + b + " is " + res)
請輸入整數(shù)a:2
請輸入整數(shù)b:3
Max of 2 and 3 is 3
Min of 2 and 3 is 2
Sum of 2 and 3 is 5
但是這個(gè)包將作為SDK給別人使用的話,是不知道別人想搭配什么功能函數(shù)的。那么可以將這三個(gè)函數(shù)都作為實(shí)參,讓用戶自由傳入,這樣就增加了編程的靈活性。
在調(diào)用max、min、sum時(shí),這三個(gè)函數(shù)就是此處的回調(diào)函數(shù)。(回調(diào)函數(shù)和普通函數(shù)在定義的時(shí)候沒有什么區(qū)別,只有在調(diào)用時(shí)才看出來是不是回調(diào)函數(shù),正常調(diào)用就是普通函數(shù),作為一個(gè)函數(shù)的參數(shù)在需要的時(shí)候分情況調(diào)用,就是回調(diào)函數(shù)。)
可以異步的函數(shù)
當(dāng)然回調(diào)函數(shù)還有一個(gè)更大的作用,就是可以結(jié)合上下文做異步,好處是異步不阻塞。
需要說明一下,回調(diào)的異步性并非來自函數(shù)本身,而是由調(diào)用它的API或操作(如setTimeout、I/O、事件監(jiān)聽)決定的。這種設(shè)計(jì)使得程序能在等待耗時(shí)操作時(shí)不阻塞主線程,從而提升效率和用戶體驗(yàn)。
異步是系統(tǒng)底層封裝好的功能,大致是通過對事件循環(huán)和任務(wù)隊(duì)列機(jī)制等一起打包好了,只暴露一些公開函數(shù)和關(guān)鍵字給使用者。使用者只需要設(shè)計(jì)好一個(gè)代碼塊、一個(gè)函數(shù)傳入異步即可,所以函數(shù)回調(diào)和異步就這樣結(jié)合起來了。
異步不是本文的核心,這里只看看回調(diào)怎么結(jié)合異步實(shí)現(xiàn)一些超越同步編程的效果就好。
異步在前端編程中很常用,下面通過一個(gè)前端開發(fā)場景來展示異步回調(diào)如何解決同步代碼無法處理的問題:避免界面凍結(jié),同時(shí)執(zhí)行耗時(shí)任務(wù)。
案例背景:模擬文件上傳
假設(shè)我們正在開發(fā)一個(gè)網(wǎng)頁,用戶點(diǎn)擊按鈕后需要:
- 上傳一個(gè)大文件到服務(wù)器(耗時(shí)操作)。
- 上傳完成后顯示“上傳成功”。
- 同時(shí),用戶在上傳過程中可以繼續(xù)操作頁面(比如輸入文字、點(diǎn)擊其他按鈕)。
同步代碼的問題
如果用同步代碼實(shí)現(xiàn)文件上傳,會(huì)阻塞主線程,導(dǎo)致界面完全卡死,用戶無法進(jìn)行任何操作:
function uploadSync(file) {
const start = Date.now();
while (Date.now() - start < 3000) {}
return "上傳成功";
}
document.getElementById("uploadBtn").addEventListener("click", () => {
console.log("開始上傳...");
const result = uploadSync("bigfile.zip");
console.log(result);
document.getElementById("status").textContent = result;
});
問題:
- 上傳期間,用戶無法在輸入框打字,所有UI操作被凍結(jié)。
- 控制臺輸出順序是:
開始上傳...
(3秒后)
上傳成功
異步回調(diào)解決方案
改用異步回調(diào),釋放主線程,讓用戶在上傳過程中繼續(xù)操作頁面:
function uploadAsync(file, callback) {
console.log("開始上傳...");
setTimeout(() => {
const result = "上傳成功";
callback(result);
}, 3000);
}
document.getElementById("uploadBtn").addEventListener("click", () => {
uploadAsync("bigfile.zip", (result) => {
console.log(result);
document.getElementById("status").textContent = result;
});
});
setTimeout()函數(shù)介紹:函數(shù)接受兩個(gè)參數(shù),第一個(gè)是回調(diào)函數(shù),第二個(gè)是推遲執(zhí)行的毫秒數(shù)。
setTimeout()會(huì)將事件插入了"任務(wù)隊(duì)列",必須等到當(dāng)前代碼(執(zhí)行棧)執(zhí)行完,主線程才會(huì)去執(zhí)行它指定的回調(diào)函數(shù)。 要是當(dāng)前代碼耗時(shí)很長,有可能要等很久,所以并沒有辦法保證,回調(diào)函數(shù)一定會(huì)在setTimeout()指定的時(shí)間執(zhí)行。
關(guān)鍵區(qū)別:
流程圖解
[用戶點(diǎn)擊上傳按鈕]
│
├─ 主線程執(zhí)行:調(diào)用 uploadAsync
│ │
│ ├─ 1. 輸出 "開始上傳..."
│ │
│ ├─ 2. 啟動(dòng)異步操作(setTimeout 3秒)
│ │ │
│ │ └─ (3秒后)執(zhí)行回調(diào):更新界面狀態(tài)
│ │
│ └─ 3. 函數(shù)立即返回,主線程空閑
│
├─ 用戶立即可以操作頁面(輸入文字、點(diǎn)擊其他按鈕)
│
└─ 3秒后,回調(diào)觸發(fā),更新界面
為什么異步回調(diào)解決了同步無法處理的問題?
非阻塞主線程:
- 同步代碼會(huì)獨(dú)占主線程,導(dǎo)致瀏覽器無法處理用戶輸入、動(dòng)畫渲染等任務(wù)。
- 異步回調(diào)將耗時(shí)任務(wù)交給瀏覽器底層API(如網(wǎng)絡(luò)線程、定時(shí)器線程),主線程繼續(xù)響應(yīng)用戶操作。
保持用戶體驗(yàn):
- 用戶在上傳文件時(shí),仍可以與其他UI元素交互(如填寫表單、切換標(biāo)簽頁)。
真實(shí)場景應(yīng)用:
- 所有Web應(yīng)用的網(wǎng)絡(luò)請求(如AJAX、Fetch API)、文件讀寫(Node.js)、數(shù)據(jù)庫操作都必須使用異步,否則會(huì)導(dǎo)致服務(wù)完全卡死。
實(shí)際開發(fā)中會(huì)用到的異步回調(diào)
真實(shí)項(xiàng)目中,異步回調(diào)常用于:
fetch("/api/data")
.then(response => response.json())
.then(data => console.log(data));
setTimeout(() => console.log("延時(shí)操作"), 1000);
document.getElementById("button").addEventListener("click", () => {
console.log("按鈕被點(diǎn)擊");
});
const fs = require("fs");
fs.readFile("file.txt", "utf8", (err, data) => {
if (err) throw err;
console.log(data);
});
以上場景一般也都是 回調(diào)函數(shù) + 異步實(shí)現(xiàn)。
總結(jié)
- 同步代碼的問題:阻塞主線程,導(dǎo)致界面凍結(jié)、用戶體驗(yàn)極差。
- 異步回調(diào)的優(yōu)勢:
- 主線程保持響應(yīng),用戶可以繼續(xù)操作。
- 充分利用硬件資源(如多線程、非阻塞I/O)。
- 適用于所有耗時(shí)操作(網(wǎng)絡(luò)、I/O、復(fù)雜計(jì)算)。
這也是現(xiàn)代Web開發(fā)中,異步回調(diào)(及其衍生技術(shù)如Promise、Async/Await)是必須掌握的核心概念!
轉(zhuǎn)自https://www.cnblogs.com/mysticbinary/p/18814975
該文章在 2025/4/10 12:01:19 編輯過