前言
大家好,歡迎關注dotnet研習社!WinForms 開發一直是 Windows 桌面應用的經典方案。雖然 WPF 近些年更受推崇,但 WinForms 依然憑借其簡單易用的特性,在企業內部系統、工具類軟件等場景中占據一席之地。今天,我就來聊聊 WinForms 頁面框架的幾種常見搭建方式,并給出相應的代碼示例,幫助你快速上手。
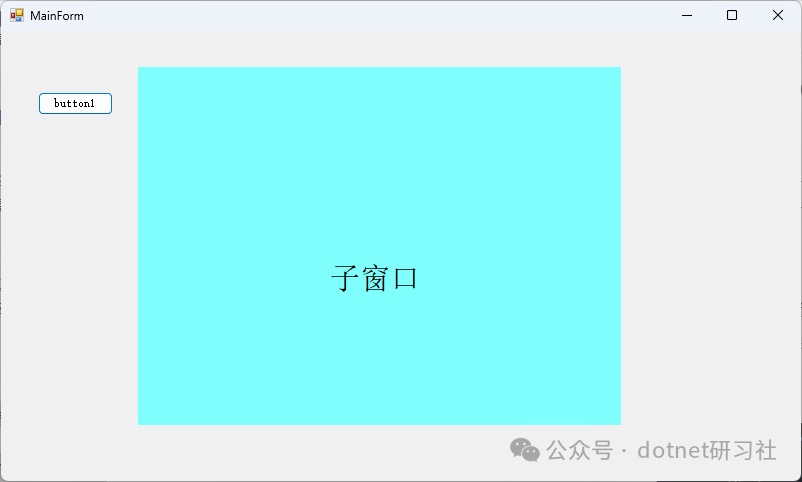
1. 傳統 MDI(多文檔界面)—— 適用于需要多個窗口同時打開的應用
適用場景:
- ? 需要同時打開多個子窗口,如 Excel、Photoshop、財務軟件等
實現方式:
- 1. 在
MainForm 的屬性中,將 IsMdiContainer 設置為 true - 2. 每次打開新窗口時,將其
MdiParent 設置為 MainForm
示例代碼:
private void OpenChildForm()
{
Form childForm = new Form();
childForm.MdiParent = this;
childForm.Text = "子窗口";
childForm.Show();
}
優缺點分析:
? 適用于需要多個窗口并行工作的應用
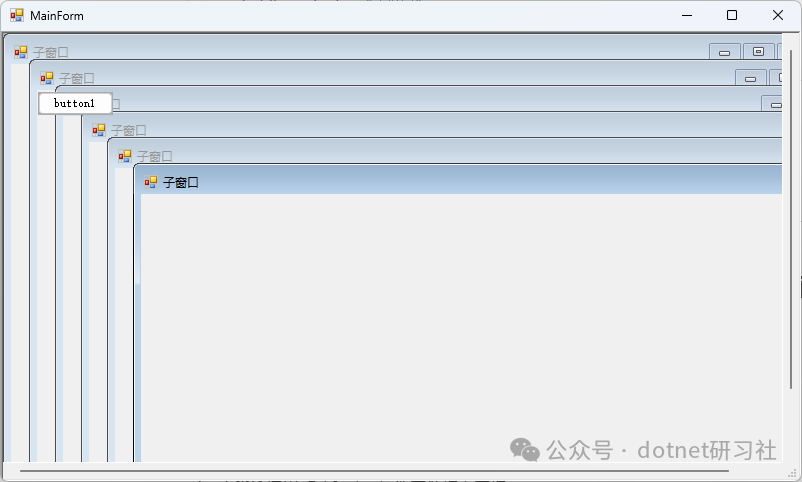
? UI 傳統,多個窗口可能顯得雜亂
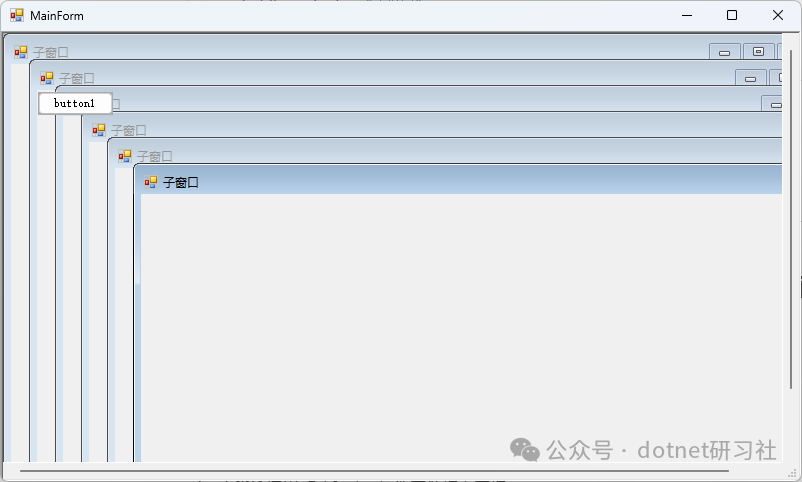
 ?在這里插入圖片描述
?在這里插入圖片描述
2. Tab 選項卡方式(類似瀏覽器)—— 適用于需要多頁面但不想開多個窗體的應用
適用場景:
- ? 適合 Web 瀏覽器、多功能管理系統(如 ERP、CRM)
實現方式:
- 1. 主窗體使用
TabControl 作為選項卡管理 - 2. 每次打開新頁面時,創建
TabPage 并在其中加載 UserControl
示例代碼:
private void OpenTabPage(string title, UserControl uc)
{
TabPage tabPage = new TabPage(title);
uc.Dock = DockStyle.Fill;
tabPage.Controls.Add(uc);
tabControl1.TabPages.Add(tabPage);
}
優缺點分析:
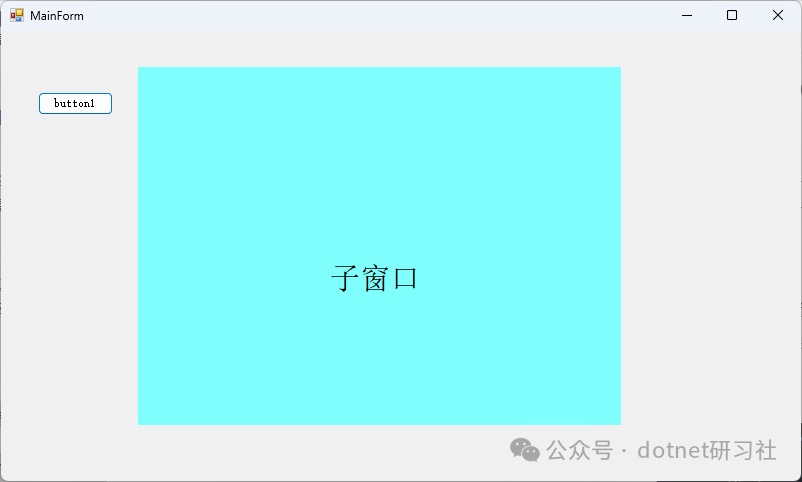
? 讓界面更加整潔,避免多個窗口彈出
? 過多選項卡可能導致 UI 擁擠
 ---
---
3. Panel + UserControl(單窗口切換)—— 適用于后臺管理系統
適用場景:
- ? 適用于大部分企業管理系統,如 CRM、訂單管理系統
實現方式:
- 1. 在
MainForm 設計一個 Panel(如 panelContainer) - 2. 切換頁面時,動態加載
UserControl
示例代碼:
private void LoadPage(UserControl uc)
{
panelContainer.Controls.Clear();
uc.Dock = DockStyle.Fill;
panelContainer.Controls.Add(uc);
}
優缺點分析:
? 高效,無需頻繁創建和銷毀窗體
? UI 現代化,可自定義動畫切換
? 代碼復雜度稍高
 ---
---
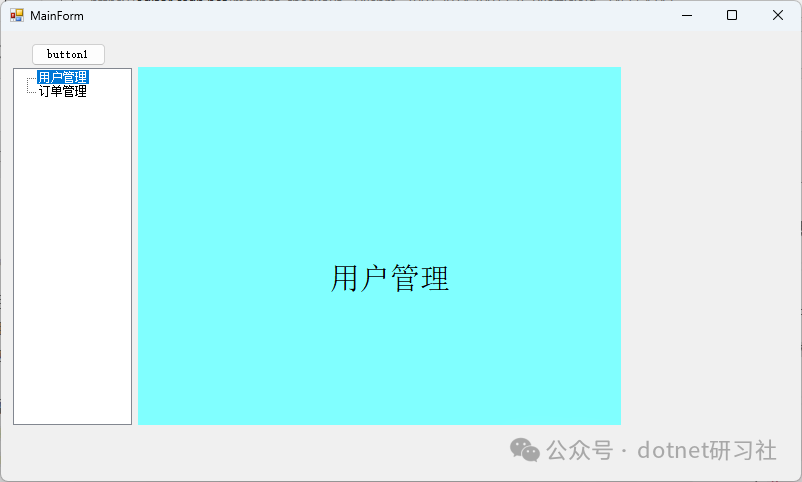
4. 樹形導航(類似 VS 側邊欄)—— 適用于結構清晰的管理系統
適用場景:
- ? 側邊欄可用于導航,如 Visual Studio 的 Solution Explorer
實現方式:
- 1.
SplitContainer 左側放置 TreeView 作為菜單 - 2.
Panel 作為內容區,動態加載 UserControl
示例代碼:
private void treeView1_AfterSelect(object sender, TreeViewEventArgs e)
{
if (e.Node.Text == "用戶管理")
LoadPage(new UserManagementControl());
else if (e.Node.Text == "訂單管理")
LoadPage(new OrderManagementControl());
}
優缺點分析:
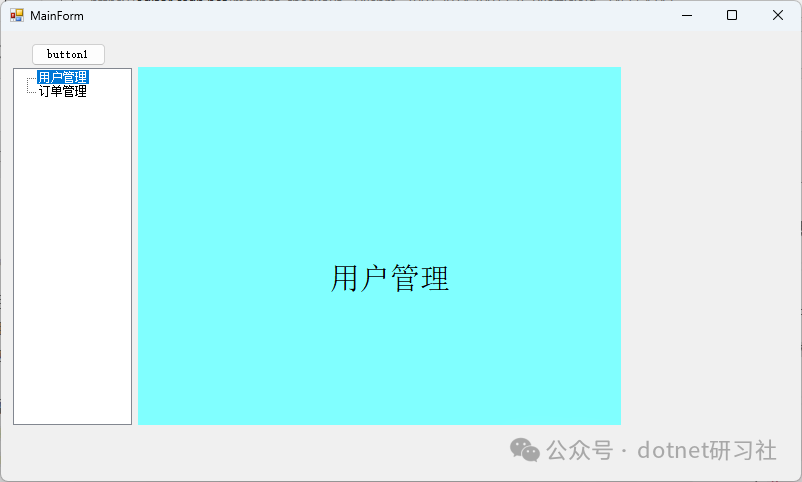
? 層級結構清晰,用戶體驗良好
? 需要額外 UI 適配,避免層級過深
 ---
---
5. 多線程 + 異步 UI(高性能應用)—— 適用于數據密集型系統
在數據密集型系統的 UI 框架設計方面,通常會采用 異步加載、分頁顯示、實時更新和高效渲染 等策略,以確保用戶體驗流暢且系統響應迅速。
適用場景:
實現方式:
- 2.
Invoke 或 BeginInvoke 更新 UI
示例代碼:
private async void LoadDataAsync()
{
var data = await Task.Run(() => GetData());
this.Invoke(new Action(() =>
{
listBox1.DataSource = data;
}));
}
private List<string> GetData()
{
Thread.Sleep(2000); // 模擬耗時操作
return new List<string> { "數據1", "數據2", "數據3" };
}
優缺點分析:
? 提高性能,避免 UI 卡頓
? 需要額外考慮線程安全
6. 現代化 UI 框架(提升用戶體驗)
適用場景:
- ? 適用于想要美觀 UI 的 WinForms 應用,如 Material Design 風格
可選框架:
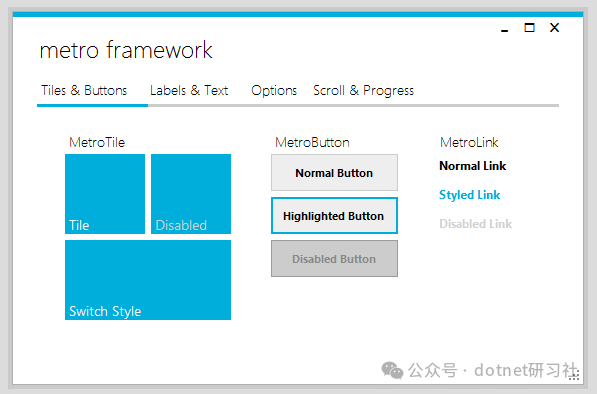
- ? MetroFramework(微軟 Metro UI 風格)
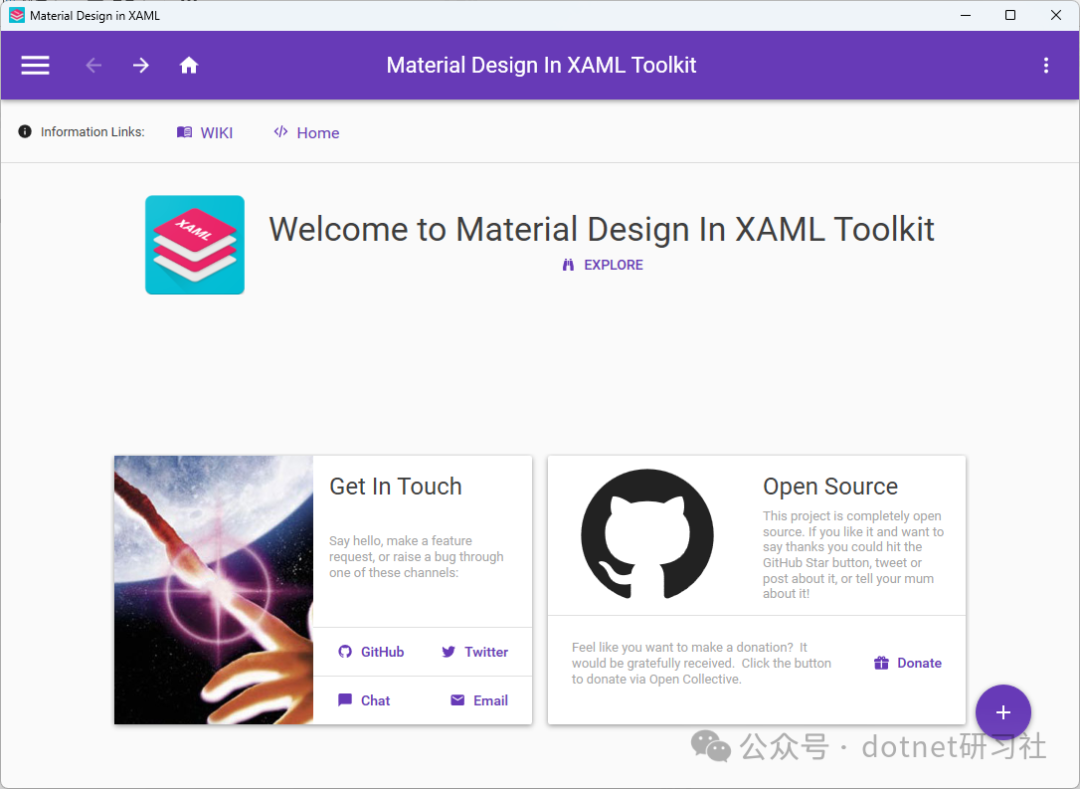
- ? MaterialSkin(Material Design 風格)
- ? Guna UI / Bunifu UI(高端現代 UI 控件庫)
示例代碼(使用 MetroFramework):
using MetroFramework.Forms;
public class MyForm : MetroForm
{
public MyForm()
{
this.Text = "Metro 風格窗口";
}
}
優缺點分析:
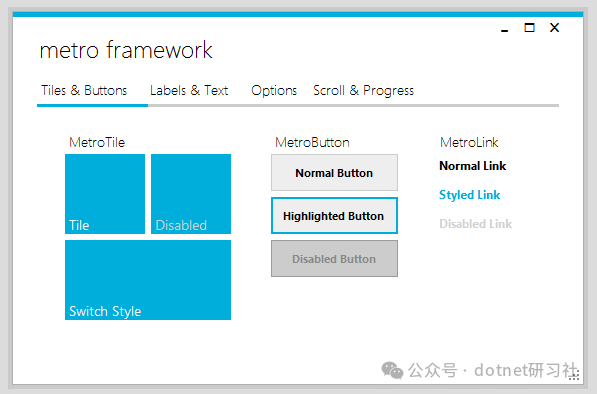
? UI 更加現代化,符合當前審美
? 需要引入第三方庫
 ---
--- 在這里插入圖片描述
在這里插入圖片描述7. 動態插件化(模塊化系統)—— 適用于可擴展的軟件架構
適用場景:
- ? 需要支持 插件化擴展,如 IDE、運維工具、管理系統
實現方式:
- ? 通過 Assembly.LoadFrom() 動態加載 DLL 插件
- ? 使用 接口定義標準,插件實現相同的 IPlugin 接口
示例代碼:
public interface IPlugin
{
void Execute();
}
private void LoadPlugin(string dllPath)
{
Assembly assembly = Assembly.LoadFrom(dllPath);
Type pluginType = assembly.GetTypes().FirstOrDefault(t => typeof(IPlugin).IsAssignableFrom(t));
if (pluginType != null)
{
IPlugin plugin = (IPlugin)Activator.CreateInstance(pluginType);
plugin.Execute();
}
}
優缺點分析:
? 便于后續擴展,功能可插拔
? 需要額外的架構設計
總結
不同應用場景適合不同的框架搭建方式
| | |
| MDI 界面 | MDI + 子窗體 | |
| Tab 界面 | TabControl + UserControl | |
| 單頁面切換 | Panel + UserControl | |
| 樹形導航 | TreeView + Panel | |
| 高性能 UI | 異步 + 多線程 | |
| 現代 UI | MetroFramework / MaterialSkin | |
| 插件化 | 動態加載 DLL | |
我的建議:
- ? 后臺管理系統:推薦
Panel + UserControl 或 TreeView + Panel - ? 現代化 UI 需求:使用
MetroFramework 或 MaterialSkin
閱讀原文:原文鏈接
該文章在 2025/3/31 11:42:59 編輯過
 ?
?