昨天看到有一位國(guó)外的大佬測(cè)試了 JS 中所有 【循環(huán)操作】 的性能消耗和執(zhí)行速度。
涉及到的 API 包含:for 循環(huán)、while 循環(huán)、ForEach、Map、Filter 等在內(nèi)的 十余種 API。
但是需要注意:以下測(cè)試內(nèi)容【僅供參考】。因?yàn)閷?shí)際的開(kāi)發(fā)中,涉及到的場(chǎng)景要復(fù)雜的多,不能通過(guò)這種簡(jiǎn)單的測(cè)試一概而論!
讓我們來(lái)看一看吧!
涉及到的 API 一覽:For 循環(huán)、While 循環(huán)、Do-While 循環(huán)、For-Of、forEach、map、filter、reduce、some、every、find
測(cè)試方案
在測(cè)試中,將使用 console.time() 和 console.timeEnd() 方法來(lái)測(cè)量 API 的執(zhí)行時(shí)間。偽代碼如下:
console.time ('描述信息')
// 要測(cè)量的代碼
console.timeEnd ('描述信息')
測(cè)試任務(wù)是:將 5000 萬(wàn)個(gè)數(shù)據(jù)從一個(gè)數(shù)組轉(zhuǎn)移到另一個(gè)數(shù)組。 通過(guò)執(zhí)行時(shí)間,來(lái)判斷性能。
其中每個(gè)執(zhí)行都將 異步 進(jìn)行,以保證互不干擾。
執(zhí)行代碼
// 生成隨機(jī)數(shù)據(jù)
const numbersList = Array.from({ length: 50_000_000 }, () =>
Math.floor(Math.random() * 100)
)
// For 循環(huán)
const usingForLoop = async (array) => {
console.time('For 循環(huán)')
const newNumbersList = []
for (let i = 0; i < array.length; i++) {
newNumbersList.push(array[i])
}
console.timeEnd('For 循環(huán)')
}
// While 循環(huán)
const usingWhile = async (array) => {
console.time('WHILE')
let i = 0
const newNumbersList = []
while (i < array.length) {
newNumbersList.push(array[i])
i++
}
console.timeEnd('WHILE')
}
// Do-While 循環(huán)
const usingDoWhile = async (array) => {
console.time('DO WHILE')
let i = 0
const newNumbersList = []
do {
newNumbersList.push(array[i])
i++
} while (i < array.length)
console.timeEnd('DO WHILE')
}
// For-Of 循環(huán)
const usingForOf = async (array) => {
console.time('FOR OF')
const newNumbersList = []
for (const item of array) {
newNumbersList.push(item)
}
console.timeEnd('FOR OF')
}
// ForEach 循環(huán)
const usingForEach = async (array) => {
console.time('forEach')
const newNumbersList = []
array.forEach((item) => newNumbersList.push(item))
console.timeEnd('forEach')
}
// Map 循環(huán)
const usingMap = async (array) => {
console.time('map')
const newNumbersList = array.map((number) => number)
console.timeEnd('map')
}
// Filter 循環(huán)
const usingFilter = async (array) => {
console.time('filter')
const newNumbersList = array.filter((item) => true)
console.timeEnd('filter')
}
// Reduce 循環(huán)
const usingReduce = async (array) => {
console.time('reduce')
const newNumbersList = array.reduce((acc, item) => {
acc.push(item)
return acc
}, [])
console.timeEnd('reduce')
}
// Some 循環(huán)
const usingSome = async (array) => {
console.time('some')
const newNumbersList = []
array.some((item) => {
newNumbersList.push(item)
return false
})
console.timeEnd('some')
}
// Every 循環(huán)
const usingEvery = async (array) => {
console.time('every')
const newNumbersList = []
array.every((item) => {
newNumbersList.push(item)
return true
})
console.timeEnd('every')
}
// Find 循環(huán)
const usingFind = async (array) => {
console.time('find')
const newNumbersList = []
array.find((item) => {
newNumbersList.push(item)
return false
})
console.timeEnd('find')
}
// 執(zhí)行循環(huán)操作
;(async () => {
await usingForLoop(numbersList)
await usingWhile(numbersList)
await usingDoWhile(numbersList)
await usingForOf(numbersList)
await usingForEach(numbersList)
await usingMap(numbersList)
await usingFilter(numbersList)
await usingReduce(numbersList)
await usingSome(numbersList)
await usingEvery(numbersList)
await usingFind(numbersList)
})()
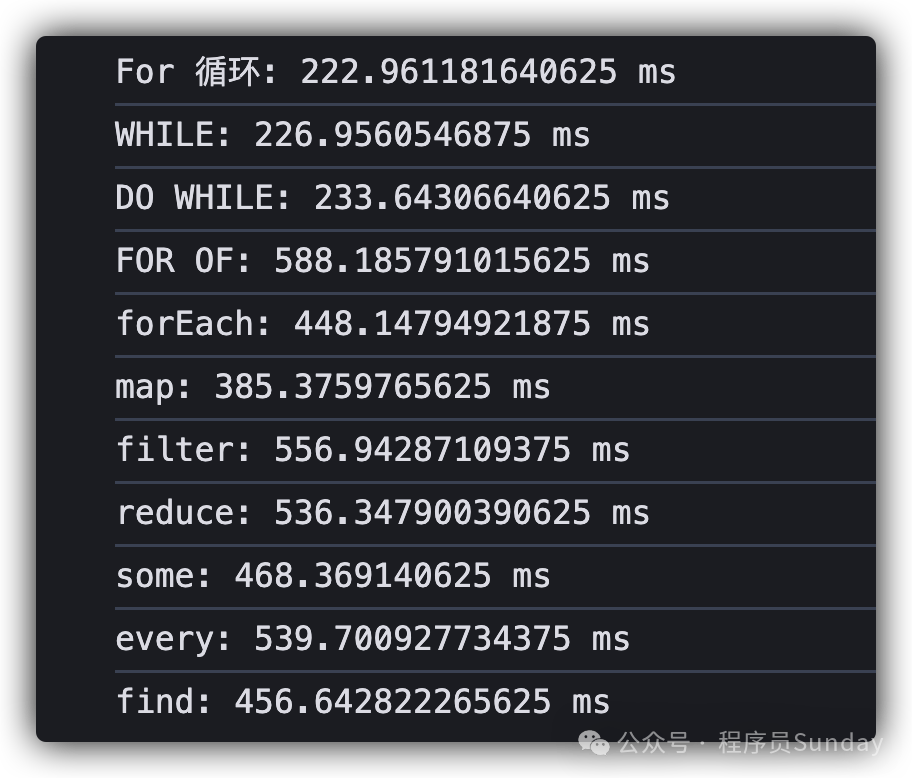
打印結(jié)果如下:
?
【在當(dāng)前測(cè)試場(chǎng)景下】,根據(jù)測(cè)試結(jié)果所示,可發(fā)現(xiàn):
- 原生的 For 循環(huán)依然是最快的循環(huán)方式
- forEach 的耗時(shí)是 for 循環(huán)的 3 倍
- For...Of 這種簡(jiǎn)化的語(yǔ)法,性能耗時(shí)較高,是 for 循環(huán)的 4 倍,不如 forEach
- forEach 的循環(huán)執(zhí)行速度,竟然 不如 map
該文章在 2025/2/21 16:10:27 編輯過(guò)