x-data-spreadsheet 是一款輕量級的 Web 電子表格組件,旨在為開發(fā)者提供一個簡單、可擴(kuò)展且高效的電子表格解決方案。它能夠幫助開發(fā)者快速構(gòu)建出類似 Excel 或 Google Sheets 的交互式表格。
與傳統(tǒng)的表格相比,x-data-spreadsheet 提供了更豐富的功能,包括:
- 提供導(dǎo)入/導(dǎo)出數(shù)據(jù)的功能
- 該組件的核心特點(diǎn)是簡單易用且可定制,可以嵌入到任何 Web 應(yīng)用中,并且支持與其他前端技術(shù)(如 Vue.js、React)配合使用。
組件可多實(shí)例化創(chuàng)建多個組件
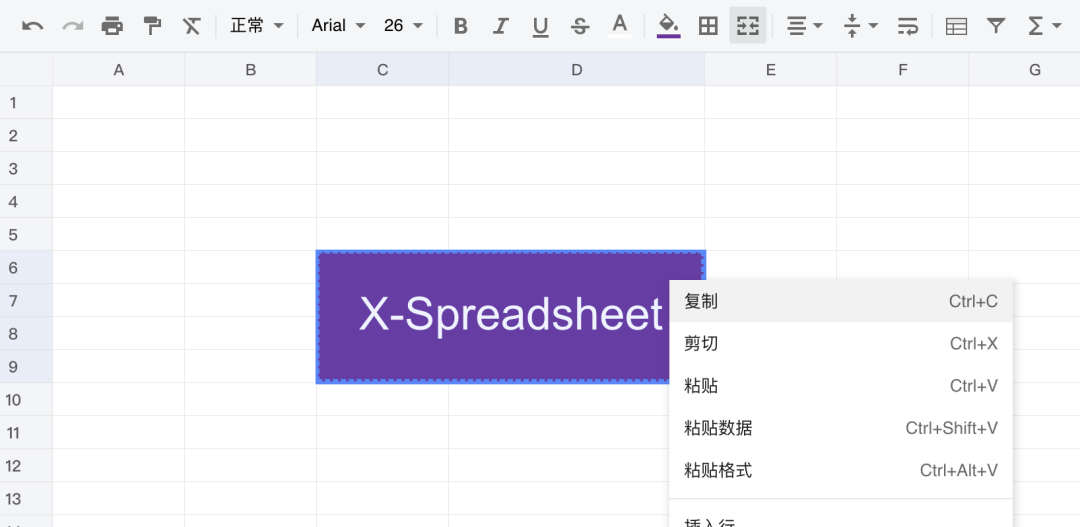
 ?
?
在線文檔地址
https://hondrytravis.com/x-spreadsheet-doc
使用方式
通過npm 安裝
npm install x-data-spreadsheet --save
初始化
html
<template>
<!-- 高級表格-->
<div ref="spreadsheetDom"></div>
</template>
js
import Spreadsheet from "x-data-spreadsheet";
import "x-data-spreadsheet/dist/locale/zh-cn";
Spreadsheet.locale("zh-cn");
const s = new Spreadsheet(this.$refs.spreadsheetDom, {
row: {
len: 20, // 設(shè)置行數(shù)為20
height: 30, // 設(shè)置每行的高度為30px
},
col: {
len: 10, // 設(shè)置列數(shù)為10
width: 100, // 設(shè)置每列的寬度為100px
}
});
設(shè)置表格模式
const s = new Spreadsheet(this.$refs.spreadsheetDom, {
mode: 'read', // 設(shè)置為只讀模式,用戶無法編輯單元格
});
設(shè)置單元格樣式
const s = new Spreadsheet("#spreadsheet", {
style: {
bgcolor: '#f0f0f0', // 背景顏色
color: '#333', // 字體顏色
align: 'center', // 水平居中
valign: 'middle', // 垂直居中
font: {
name: 'Helvetica', // 字體
size: 12, // 字號
bold: true, // 加粗
italic: false, // 不使用斜體
},
}
});
操作和事件處理
const s = new Spreadsheet("#spreadsheet");
s.on('cell-selected', (cell, ri, ci) => {
console.log(`Cell selected: Row ${ri}, Column ${ci}`);
});
修改單元格內(nèi)容
s.cellText(1, 1, 'Hello World').reRender();
批量設(shè)置單元格值
可以通過鏈?zhǔn)秸{(diào)用批量設(shè)置多個單元格的值。
s.cellText(1, 1, 'Hello').cellText(2, 2, 'World').reRender();
導(dǎo)入和導(dǎo)出數(shù)據(jù)
x-data-spreadsheet 提供了 getData() 和 loadData() 方法,方便進(jìn)行數(shù)據(jù)的導(dǎo)入導(dǎo)出。
導(dǎo)出數(shù)據(jù):可以通過 getData() 獲取當(dāng)前表格的數(shù)據(jù)。
const data = s.getData();
console.log(JSON.stringify(data)); // 輸出 JSON 格式的數(shù)據(jù)
導(dǎo)入數(shù)據(jù):可以通過 loadData() 將數(shù)據(jù)導(dǎo)入表格。
const data = {
0: {
name: 'Sheet1',
rows: {
0: { cells: { 0: { text: 'A1' }, 1: { text: 'B1' } } },
1: { cells: { 0: { text: 'A2' }, 1: { text: 'B2' } } }
}
}
};
s.loadData(data);
高級功能
const s = new Spreadsheet("#spreadsheet", {
merges: [
[0, 0, 0, 1], // 合并 (0,0) 到 (0,1)
[1, 0, 1, 1] // 合并 (1,0) 到 (1,1)
]
});
閱讀原文:原文鏈接
該文章在 2025/2/5 16:40:49 編輯過