C#.NET使用客戶端緩存提高API性能
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
摘要在現(xiàn)代應(yīng)用程序中,性能始終是一個(gè)關(guān)鍵的考慮因素。無(wú)論是提高響應(yīng)速度,降低延遲,還是減輕服務(wù)器負(fù)載,開(kāi)發(fā)者都在尋找各種方法來(lái)優(yōu)化他們的API。在Web開(kāi)發(fā)中,利用客戶端緩存是一種有效的方法,可以顯著提高API的性能。本文將結(jié)合Replicant和Delta,深入探討如何在.NET中使用客戶端緩存,巧妙地提升API的響應(yīng)速度。 問(wèn)題概述盡管數(shù)據(jù)庫(kù)已經(jīng)過(guò)優(yōu)化,但在實(shí)際應(yīng)用中,我們?nèi)匀粫?huì)遇到一些性能瓶頸。例如,當(dāng)數(shù)據(jù)庫(kù)中有數(shù)百萬(wàn)條記錄時(shí),即使添加了索引,某些查詢(如對(duì)用戶名的部分匹配搜索)仍可能導(dǎo)致響應(yīng)延遲。在API集成中,每次請(qǐng)求都需要花費(fèi)較長(zhǎng)的時(shí)間,這不僅影響用戶體驗(yàn),還會(huì)增加服務(wù)器的負(fù)載。 解決方案概述為了應(yīng)對(duì)這些性能挑戰(zhàn),我們可以采用以下策略:
接下來(lái),我們將詳細(xì)探討如何在.NET中實(shí)現(xiàn)上述策略,并提供具體的代碼示例。 客戶端緩存概述什么是HTTP緩存頭?HTTP提供了一系列頭信息,用于管理緩存行為。這些頭信息包括:
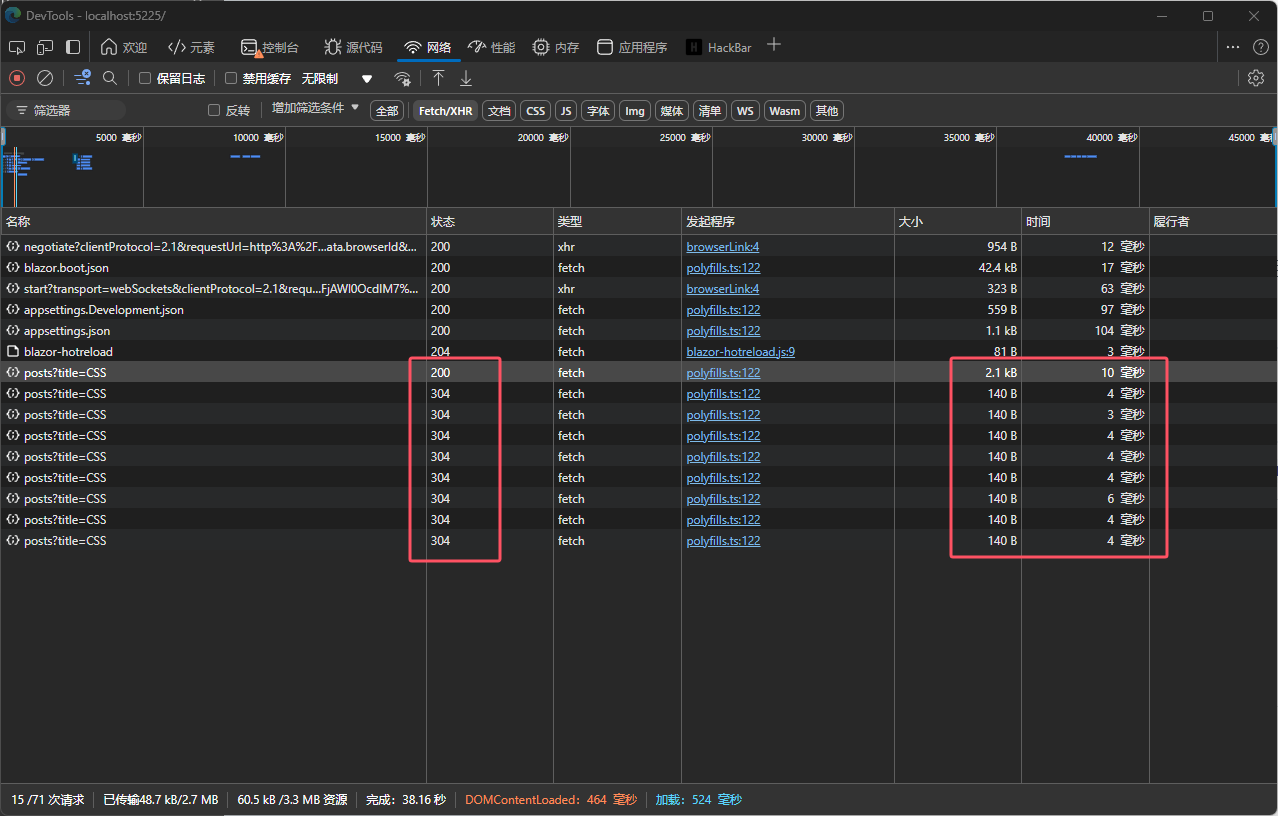
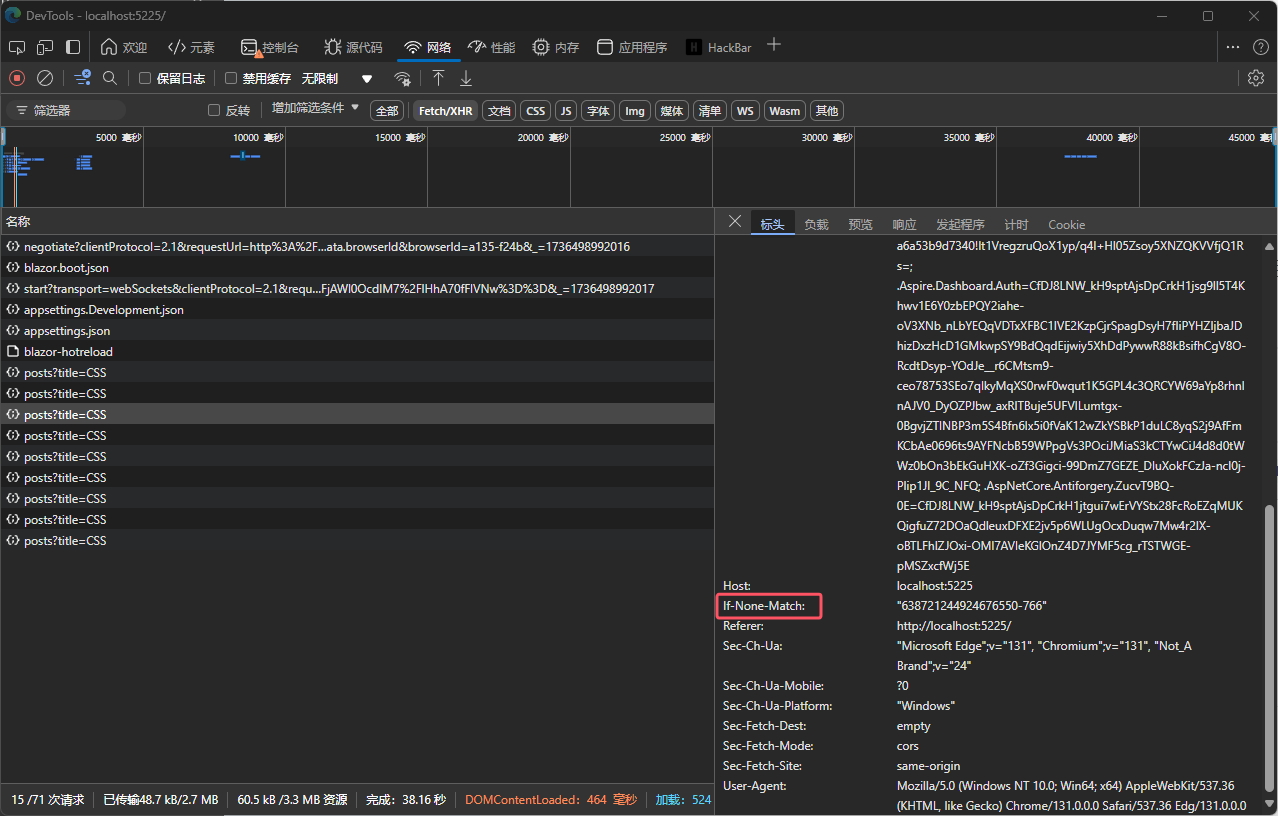
通過(guò)合理地設(shè)置這些頭信息,客戶端和服務(wù)器可以協(xié)同工作,實(shí)現(xiàn)高效的緩存機(jī)制。 瀏覽器中的緩存機(jī)制當(dāng)瀏覽器發(fā)送請(qǐng)求時(shí),如果服務(wù)器返回了 在HTTP客戶端中實(shí)現(xiàn)緩存在非瀏覽器環(huán)境(如使用 使用Delta優(yōu)化服務(wù)器端緩存什么是Delta?Delta是一個(gè)開(kāi)源的.NET庫(kù),通過(guò)在數(shù)據(jù)庫(kù)中添加一個(gè)版本列(如 如何使用Delta?
Delta的工作原理
使用Delta的優(yōu)勢(shì)
使用Replicant實(shí)現(xiàn)HTTP客戶端緩存什么是Replicant?Replicant是由Simon Cropp開(kāi)發(fā)的一個(gè)開(kāi)源.NET庫(kù),用于實(shí)現(xiàn)HTTP客戶端的緩存機(jī)制。它利用了與瀏覽器相同的HTTP緩存頭(如 使用Replicant的步驟
Replicant的工作原理
綜合示例:提升API集成請(qǐng)求性能下面,我們將結(jié)合Replicant和Delta,提供一個(gè)完整的示例,展示如何利用客戶端和服務(wù)器端緩存,提高API的性能。 后端代碼示例以下是使用Delta庫(kù)的后端代碼示例。該示例中,我們構(gòu)建了一個(gè)簡(jiǎn)單的博客應(yīng)用,包含了博客(Blog)和帖子(Post)兩個(gè)實(shí)體。 1. 配置 |
| using Delta; | |
| using Microsoft.EntityFrameworkCore; | |
| using System.Text.Json; | |
| using System.Text.Json.Serialization; | |
| using TutorialClientCache.Components; | |
| var builder = WebApplication.CreateBuilder(args); | |
| builder.AddNpgsqlDbContext<BloggingContext>("mydb"); | |
| // 添加服務(wù)到容器 | |
| builder.Services.AddRazorComponents() | |
| .AddInteractiveWebAssemblyComponents(); | |
| builder.Services.AddBootstrapBlazor(); | |
| var app = builder.Build(); | |
| // 使用Delta中間件 | |
| app.UseDelta<BloggingContext>(); | |
| // 定義API端點(diǎn) | |
| app.MapGet("/posts", async (string? title, BloggingContext db) => | |
| { | |
| var query = db.Posts | |
| .Where(p => title == null || p.Title.Contains(title)) | |
| .OrderByDescending(p => p.Title) | |
| .ThenBy(p => p.Content) | |
| .Take(10); | |
| return await query.ToListAsync(); | |
| }); | |
| // 配置HTTP請(qǐng)求管道 | |
| if (app.Environment.IsDevelopment()) | |
| { | |
| app.UseWebAssemblyDebugging(); | |
| } | |
| else | |
| { | |
| app.UseExceptionHandler("/Error", createScopeForErrors: true); | |
| } | |
| app.UseAntiforgery(); | |
| app.MapStaticAssets(); | |
| app.MapRazorComponents<App>() | |
| .AddInteractiveWebAssemblyRenderMode() | |
| .AddAdditionalAssemblies(typeof(TutorialClientCache.Client._Imports).Assembly); | |
| app.Run(); |
數(shù)據(jù)上下文 BloggingContext
public class BloggingContext : DbContext
{
public BloggingContext(DbContextOptions<BloggingContext> options)
: base(options)
{
}
public DbSet<Blog> Blogs { get; set; }
public DbSet<Post> Posts { get; set; }
}
實(shí)體類 Blog 和 Post
public class Blog
{
public int BlogId { get; set; }
public string Url { get; set; }
public List<Post> Posts { get; } = new List<Post>();
}
public class Post
{
public int PostId { get; set; }
public string Title { get; set; }
public string Content { get; set; }
public int BlogId { get; set; }
public Blog Blog { get; set; }
}
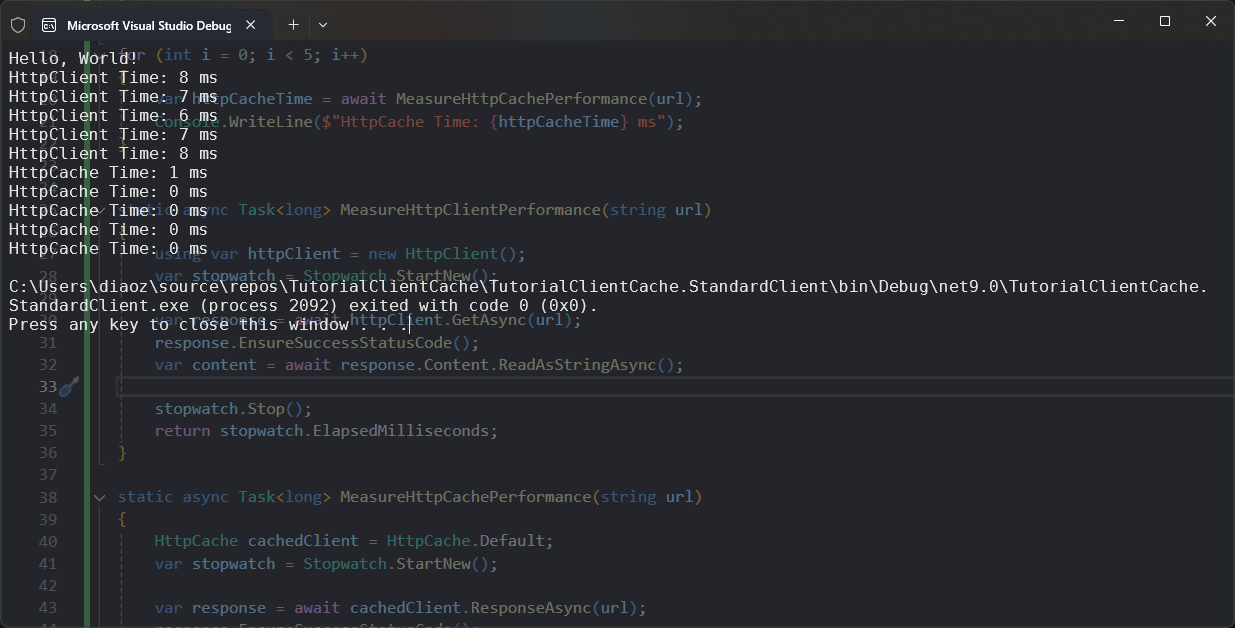
由于瀏覽器HttpClient已經(jīng)內(nèi)置客戶端緩存邏輯,這里提供一個(gè)可以在其他Runtime環(huán)境內(nèi)使用緩存的例子:
// See https://aka.ms/new-console-template for more information
using Replicant;
using System.Diagnostics;
Console.WriteLine("Hello, World!");
string url = "http://localhost:5225/posts?title=CSS";
//warm up
await MeasureHttpClientPerformance(url);
await MeasureHttpCachePerformance(url);
for (int i = 0; i < 5; i++)
{
var httpClientTime = await MeasureHttpClientPerformance(url);
Console.WriteLine($"HttpClient Time: {httpClientTime} ms");
}
for (int i = 0; i < 5; i++)
{
var httpCacheTime = await MeasureHttpCachePerformance(url);
Console.WriteLine($"HttpCache Time: {httpCacheTime} ms");
}
static async Task<long> MeasureHttpClientPerformance(string url)
{
using var httpClient = new HttpClient();
var stopwatch = Stopwatch.StartNew();
var response = await httpClient.GetAsync(url);
response.EnsureSuccessStatusCode();
var content = await response.Content.ReadAsStringAsync();
stopwatch.Stop();
return stopwatch.ElapsedMilliseconds;
}
static async Task<long> MeasureHttpCachePerformance(string url)
{
HttpCache cachedClient = HttpCache.Default;
var stopwatch = Stopwatch.StartNew();
var response = await cachedClient.ResponseAsync(url);
response.EnsureSuccessStatusCode();
var content = await response.Content.ReadAsStringAsync();
stopwatch.Stop();
return stopwatch.ElapsedMilliseconds;
}



通過(guò)結(jié)合使用Delta和Replicant,我們可以在.NET應(yīng)用程序中有效地利用客戶端緩存機(jī)制,顯著提升API的性能。利用ETag和304 Not Modified等HTTP特性,我們能夠減少不必要的網(wǎng)絡(luò)請(qǐng)求和數(shù)據(jù)傳輸,提高應(yīng)用的響應(yīng)速度和用戶體驗(yàn)。
?轉(zhuǎn)自https://www.cnblogs.com/madtom/p/18664378