接前一部分完成微博首頁(yè)的布局 1實(shí)現(xiàn),今天完成首頁(yè)正文的顯示。
要實(shí)現(xiàn)什么

同樣的,把實(shí)現(xiàn)分成三個(gè)部分:
第一行個(gè)人信息
第二行正文
第三行統(tǒng)計(jì)信息
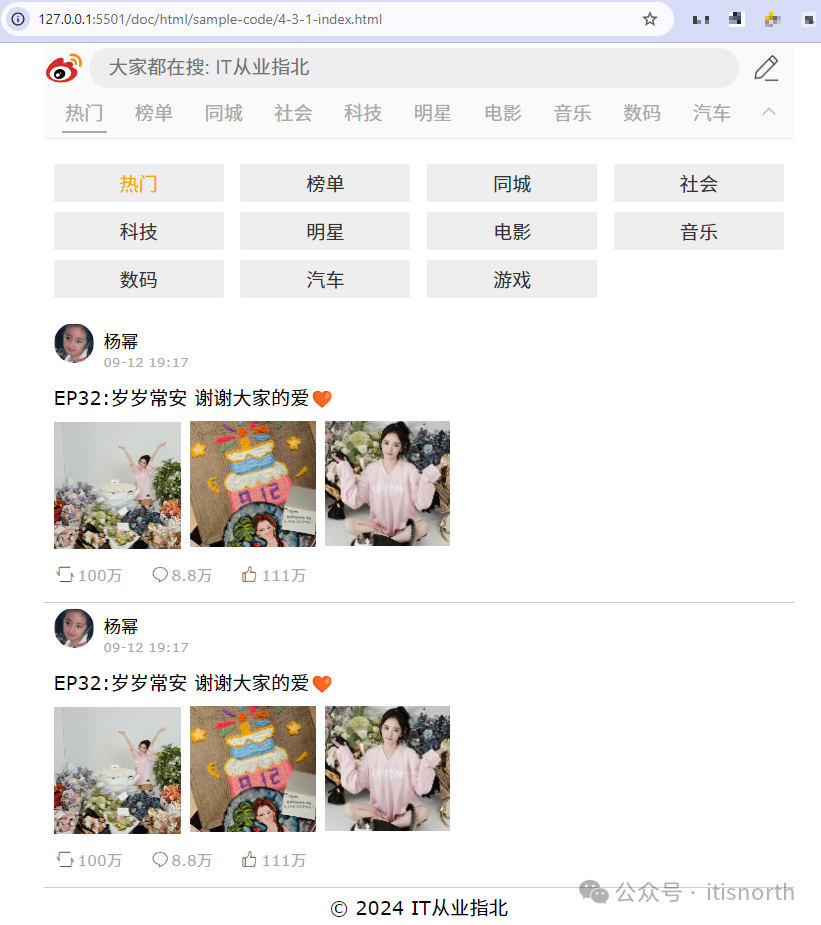
先看一下實(shí)現(xiàn)的效果:
 ?
?
可能從樣式上來(lái)看,會(huì)有細(xì)微差別。目前咱們看的是 HTML 部分實(shí)現(xiàn),樣式部分暫時(shí)不要求一模一樣。
第一行個(gè)人信息
個(gè)人信息部分,有頭像,名稱(chēng),還有時(shí)間信息。
表示這一篇是誰(shuí)在什么時(shí)間發(fā)布的。
<div class="personal"> <img src="../img/4-2-1-profile-pic.png" /> <div> <span class="name">楊冪</span> <span class="date">09-12 19:17</span> </div> </div>
.personal { height: 40px; padding: 5px 10px; margin-bottom: 10px; } .personal img { float: left; border-radius: 3em; height: 40px; width: 40px; margin-right: 10px; } .personal div { padding: 5px; } .personal span { display: block; } span.name { font-size: 0.9em; } span.date { font-size: 0.7em; color: #aaa; }
第二行正文
正文,包含了文字和圖片,這里只做簡(jiǎn)單實(shí)現(xiàn),沒(méi)有考慮復(fù)雜的情況,比如長(zhǎng)文本只顯示部分等。
<div class="post"> EP32:歲歲常安 謝謝大家的愛(ài)🧡 <div> <img src="../img/4-2-1-img1.png" /> <img src="../img/4-2-1-img2.png" /> <img src="../img/4-2-1-img3.png" /> </div> </div>
.post { padding: 5px 10px; } .post div { margin-top: 10px; } .post img { width: 128px; height: 128px; }
第三行統(tǒng)計(jì)信息
統(tǒng)計(jì)信息,也是用到了圖片。
<div class="statics"> <span><img src="../img/4-2-1-forward.png" /> 100萬(wàn)</span> <span><img src="../img/4-2-1-comments.png" /> 8.8萬(wàn)</span> <span><img src="../img/4-2-1-thumbup.png" /> 111萬(wàn)</span> </div>
.statics { color: #aaa; padding: 5px 10px; font-size: 0.8em; } .statics span { display: inline-block; margin-right: 20px; } .statics img { float: left; width: 24px; height: 24px; }
小結(jié)
目前完成的首頁(yè)部分,可以看到成品如下:

有多條發(fā)布的微博時(shí),其實(shí)就是正文的重復(fù),不同的人信息內(nèi)容。
這里復(fù)制了個(gè)相同的顯示內(nèi)容,就是表達(dá)這個(gè)意思。
到目前為止,首頁(yè)部分的實(shí)現(xiàn)就結(jié)束了,明天繼續(xù)實(shí)現(xiàn)登錄頁(yè)面。
該文章在 2024/10/22 12:22:54 編輯過(guò)