表單用于收集用戶輸入的信息,它通過使用交互式控件,將收集到的信息從客戶端(client),也就是運(yùn)行在電腦上的瀏覽器(Browser),發(fā)送到服務(wù)器端(server)。
這也是常說的,網(wǎng)站是 B/S 架構(gòu)的程序,這里的 B 就是 browser, S 則代表了 Server。
與之相對的另一種架構(gòu),被稱為 C/S 架構(gòu),這里的 C 就是代表 Client 客戶端,只是它并不是運(yùn)行在瀏覽器里。
無論 B/S 還是 C/S,服務(wù)端(Server)都是基于收集的信息,做后續(xù)相應(yīng)的處理和操作。
這種有服務(wù)器參與的網(wǎng)站,被稱為動態(tài)網(wǎng)站(Dynamic Website),而與之相對的,是靜態(tài)網(wǎng)站,它只有展示,沒有交互,沒有從服務(wù)器動態(tài)獲取信息并呈現(xiàn)給瀏覽器,所有的內(nèi)容都是事先準(zhǔn)備好放到 HTML 頁面里的。
只使用 HTML 構(gòu)建網(wǎng)站,是靜態(tài)網(wǎng)站。
一個簡單的例子
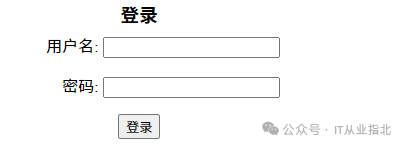
最常見的表單應(yīng)用場景之一,是用戶登錄界面。
<form action="/" method="post"> <h3>登錄</h3> <div> <label for="name">用戶名:</label> <input type="text" id="name" name="name" required /> </div> <div> <label for="password">密碼:</label> <input type="password" id="password" name="password" required /> </div> <div> <input type="submit" value="登錄" /> </div> </form>
效果如下:

當(dāng)用戶填完用戶名,密碼之后點擊登錄,填寫的信息就會被發(fā)送到服務(wù)器進(jìn)行相應(yīng)的驗證。
后續(xù)的操作也很容易理解,通過了驗證,則此次登錄請求有效;否則用戶得到的返回消息可能是用戶名密碼錯誤之類的錯誤提示信息。
表單元素
上述示例中使用了常用的表單元素 input,常用的標(biāo)簽如下:
| 標(biāo)簽 | 描述 |
|---|
| <form> | 定義一個表單,具體表單標(biāo)簽需要在表單元素之內(nèi)使用。 |
| <input> | 單行輸入標(biāo)簽,它有很多類型,通過 type 屬性指定。 |
| <textarea> | 多行輸入標(biāo)簽。 |
| <label> | 定義標(biāo)簽,常用于信息收集類標(biāo)簽前的提示信息。 |
| <fieldset> | 定義一組表單元素,用于將多個表單元素分組并使用邊框區(qū)分。 |
| <legend> | 定義 fieldset 元素的標(biāo)題。 |
| <select> | 下拉選項列表。 |
| <optgroup> | 選項組。 |
| <option> | 下拉列表的選項值。 |
| <button> | 按鈕。 |
| <datalist> | 預(yù)先定義的輸入控件選項列表。 |
| <keygen> | 表單密鑰對生成器。 |
| <output> | 計算結(jié)果。 |
這些表單元素組合在一起,能實現(xiàn)豐富的真實場景的需求。我們對常使用的元素做些介紹。
input 標(biāo)簽
input 標(biāo)簽是表單最重要的輸入元素,它的輸入類型由屬性 type 指定。常使用的類型如下:
text:文本
password:密碼
radio:單選
checkbox:多選
submit:提交按鈕
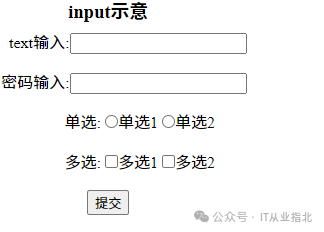
<form action="/" method="post"> <h3>input示意</h3> <div><label>text輸入:</label><input type="text" /></div> <div><label>密碼輸入:</label><input type="password" /></div> <div> <label>單選:</label> <input type="radio" name="radio" value="單選1" />單選1 <input type="radio" name="radio" value="單選2" />單選2 </div> <div> <label>多選:</label> <input type="checkbox" name="checkbox" value="多選1" />多選1 <input type="checkbox" name="checkbox" value="多選2" />多選2 </div> <div><input type="submit" value="提交" /></div> </form>
示意如下:

其它常用表單標(biāo)簽
除了 input,常用的標(biāo)簽使用和呈現(xiàn)如下:
<form action="/" method="post"> <h3>其它表單標(biāo)簽示意</h3> <div> <label>下拉標(biāo)簽:</label> <select name="cars"> <option value="1">教程一</option> <option value="2">教程二</option> <option value="3">教程三</option> <option value="4">教程四</option> </select> </div> <div> <label>多行文本:</label> <textarea rows="10" cols="30"> </textarea> </div> <div> <label>fieldset和legend示意:</label> <fieldset> <legend>登錄</legend> <div> <label for="name">用戶名:</label> <input type="text" id="name" name="name" required /> </div> <div> <label for="password">密碼:</label> <input type="password" id="password" name="password" required /> </div> </fieldset> </div> </form>

from 標(biāo)稱屬性
form 表單有兩個重要的屬性,action 和 method。
action 指定收集的信息將提交到哪兒處理,它是一個 URL 地址。
method 指定數(shù)據(jù)提交的 HTTP 方法,常見的是 Get 和 Post。
HTTP Get 方法,會在請求提交之后默認(rèn)在 action 指定的 URL 地址后面拼出一串字符串,格式是?name1=value1&name2=value2&name3=value3。
name 就是表單元素的 name 值,它的值 就是 value。
這種格式的字符串,在 HTTP 請求的解析時,被稱為 QueryString。
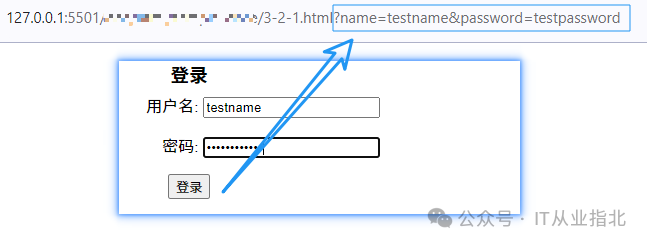
<form action="./3-2-1.html" method="get"> <h3>登錄</h3> <div> <label for="name">用戶名:</label> <input type="text" id="name" name="name" required /> </div> <div> <label for="password">密碼:</label> <input type="password" id="password" name="password" required /> </div> <div> <input type="submit" value="登錄" /> </div> </form>
將上述示例做了些許修改,指定了 action 為具體地址頁和 method 為 get。
在填寫完信息之后點擊登錄,地址欄變成如下:

HTTP Post 方法,通過默認(rèn)的加密方式傳輸信息到服務(wù)器。action 指定的 URL 上看不出任何變化。
通過使用開發(fā)者工具(Chrome 瀏覽器,默認(rèn) F12 調(diào)出開發(fā)者工具),能查看到 HTTP 請求的方法和其它詳細(xì)信息。
這一部分的內(nèi)容有點復(fù)雜,在后續(xù)章節(jié)再展示說。目前知道 post 是加密傳輸?shù)男畔⒕妥銐蛄恕?/p>
總結(jié)
?? 表單元素用于收集信息,有不同形式的交互控件比較文本,單選,多選,等等。
?? 表單收集的信息通過 HTTP 請求發(fā)送到服務(wù)器端,有 Get 和 Post 兩種。
?? 為了安全起見,通用使用 Post 方式向服務(wù)器端提交數(shù)據(jù)。
該文章在 2024/10/22 12:26:47 編輯過