float 屬性最初只用于在成塊的文本內(nèi)浮動(dòng)圖像,后來(lái)成為了在網(wǎng)頁(yè)上創(chuàng)建多列布局的最常用工具之一。
一個(gè)例子
.float-box-1 { width: 100px; height: 80px; border-radius: 5px; background-color: lightgreen; padding: 1em; }
準(zhǔn)備一個(gè)盒子的樣式的樣式,應(yīng)用在 div 上。
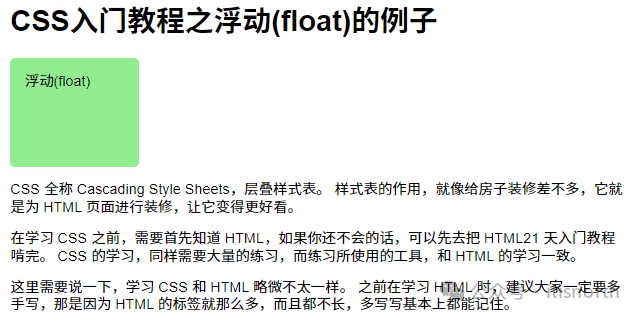
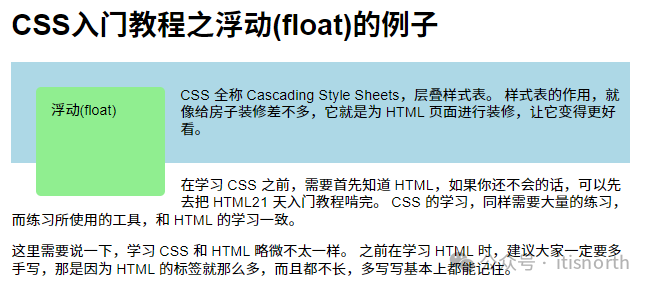
<h1>CSS入門(mén)教程之浮動(dòng)(float)的例子</h1> <div class="float-box-1">浮動(dòng)(float)</div> <p> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁(yè)面進(jìn)行裝修,讓它變得更好看。 </p> <p> 在學(xué)習(xí) CSS 之前,需要首先知道 HTML,如果你還不會(huì)的話,可以先去把 HTML21 天入門(mén)教程啃完。 CSS 的學(xué)習(xí),同樣需要大量的練習(xí),而練習(xí)所使用的工具,和 HTML 的學(xué)習(xí)一致。 </p> <p> 這里需要說(shuō)一下,學(xué)習(xí) CSS 和 HTML 略微不太一樣。 之前在學(xué)習(xí) HTML 時(shí),建議大家一定要多手寫(xiě),那是因?yàn)?nbsp;HTML 的標(biāo)簽就那么多,而且都不長(zhǎng),多寫(xiě)寫(xiě)基本上都能記住。 </p>
它的顯示效果如下,這是普通的流布局。

應(yīng)用浮動(dòng)效果
在剛才的盒子樣式里,添加 float:left。
.float-box-2 { float: left; /*增加了float*/ margin-right: 15px; width: 100px; height: 80px; border-radius: 5px; background-color: lightgreen; padding: 1em; }
應(yīng)用到盒子元素 div 上。
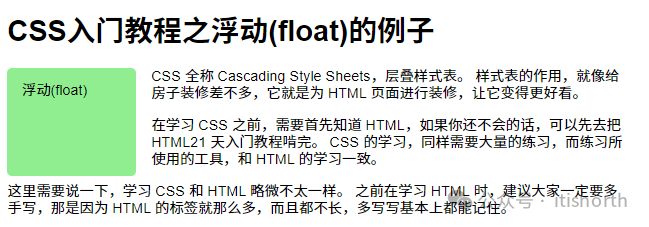
<div class="float-box-2">浮動(dòng)(float)</div> <!--略去其它HTML內(nèi)容-->
此時(shí)看到顯示在盒子下面的文本內(nèi)容顯示在了盒子的右邊。

float 值可以指定 left 或 right,當(dāng)指定了之后浮動(dòng)盒子會(huì)吸附在文檔的左邊或右邊。
直觀地感受浮動(dòng)
為了清晰感受盒子的浮動(dòng),為第一個(gè)段落加上背景色。定義如下樣式。
.first-p { background-color: orange; padding: 10px; }
應(yīng)用到第一個(gè)段落上。
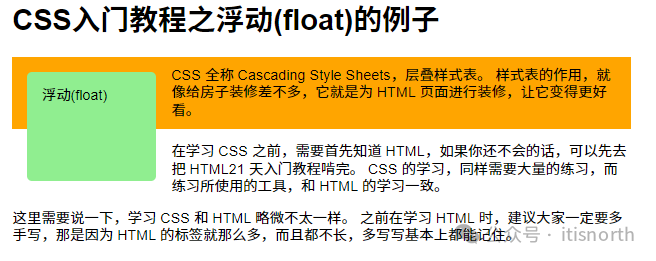
<div class="float-box-2">浮動(dòng)(float)</div> <p class="first-p"> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁(yè)面進(jìn)行裝修,讓它變得更好看。 </p> <!--略去其它HTML內(nèi)容-->
可以看到,內(nèi)容的背景色處于盒子之下。換言之,盒子浮動(dòng)在內(nèi)容之上。

清除浮動(dòng)
上圖中,第二段內(nèi)容也顯示在了盒子的右邊,意思是此時(shí)的浮動(dòng)并沒(méi)有結(jié)束,如果想讓浮動(dòng)從第二段開(kāi)始結(jié)束。可以使用 clear 屬性。
為第二段文本添加如下 clear 樣式類。
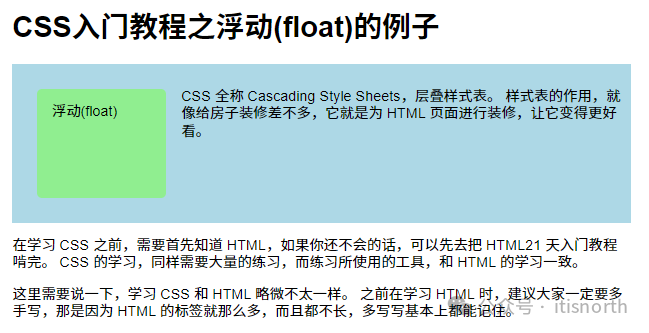
.second-p { clear: left; }
應(yīng)用到第二個(gè)段落中。
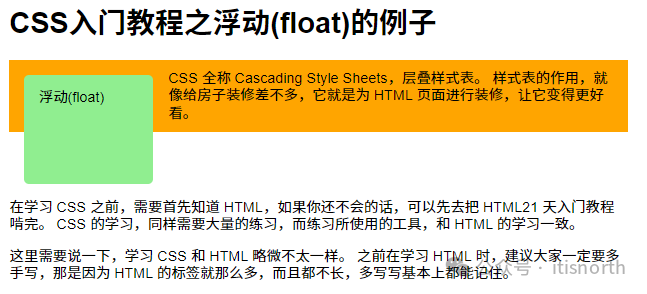
<div class="float-box-3">浮動(dòng)(float)</div> <p class="first-p"> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁(yè)面進(jìn)行裝修,讓它變得更好看。 </p> <p class="second-p"> 在學(xué)習(xí) CSS 之前,需要首先知道 HTML,如果你還不會(huì)的話,可以先去把 HTML21 天入門(mén)教程啃完。 CSS 的學(xué)習(xí),同樣需要大量的練習(xí),而練習(xí)所使用的工具,和 HTML 的學(xué)習(xí)一致。 </p> <!--略去其它HTML內(nèi)容-->
此時(shí)看到第二段內(nèi)容顯示在了盒子下面。

clear 的值有如下:
left:停止任何活動(dòng)的左浮動(dòng) right:停止任何活動(dòng)的右浮動(dòng) both:停止任何活動(dòng)的左右浮動(dòng)
清除浮動(dòng)元素周圍的盒子
雖然使用 clear 可以清除活動(dòng)的浮動(dòng),但如果存在一個(gè)盒子 同時(shí) 包含了很高的浮動(dòng)元素和一個(gè)很短的段落,情況就不太一樣了。
.wrapper-1 { background-color: lightblue; padding: 10px; }
將前面的浮動(dòng)盒子和第一個(gè)段落,放到一個(gè)盒子容容器 div 里。
同時(shí)去掉第二個(gè)段落上應(yīng)用的 clear 樣式。
<div class="wrapper-1"> <div class="float-box-3">浮動(dòng)(float)</div> <p> CSS 全稱 Cascading Style Sheets,層疊樣式表。 樣式表的作用,就像給房子裝修差不多,它就是為 HTML 頁(yè)面進(jìn)行裝修,讓它變得更好看。 </p> </div> <p> 在學(xué)習(xí) CSS 之前,需要首先知道 HTML,如果你還不會(huì)的話,可以先去把 HTML21 天入門(mén)教程啃完。 CSS 的學(xué)習(xí),同樣需要大量的練習(xí),而練習(xí)所使用的工具,和 HTML 的學(xué)習(xí)一致。 </p>
可以看到,盒子依然是浮動(dòng)在容器之上。這是因?yàn)楹凶犹幱谖臋n流之外,沒(méi)有被窗口包圍。

有三種辦法處理這情況,一個(gè)一個(gè)來(lái)看。
clearfix 小技巧
這個(gè)辦法被稱為 clearfix 小技巧,它用于偽元素::after,在容器元素后面創(chuàng)建了一個(gè)內(nèi)容為空的塊元素,然后應(yīng)用 clear 屬性在它上面。
.wrapper-1::after { content: ''; clear: both; display: block; }
這樣看到容器完全包圍了盒子。

使用 overflow
另外一辦法是在容器中使用 overflow 屬性。
.wrapper { background-color: lightblue; padding: 10px; overflow: auto; }
在容器中添加 overflow,并且去掉前面添加的::after 偽元素樣式,看到的效果和前面一樣。
display: flow-root
另一種新的方式,是在容器中定義 display 屬性為 flow-root,它的效果和前面兩種一樣。
.wrapper { background-color: lightblue; padding: 10px; display: flow-root; }
到此我們大概講完了浮動(dòng)屬性,它的這些特定被早期的布局大量使用,了解它有助于理解早期布局。
總結(jié)
?? 浮動(dòng)屬性可以實(shí)現(xiàn)文本環(huán)繞圖像。
?? float 值可以指定 left 或 right,當(dāng)指定了之后浮動(dòng)盒子會(huì)吸附在文檔的左邊或右邊。
?? 使用 clear 屬性可以清除 left 或 right 的活動(dòng)浮動(dòng),或使用 both 同時(shí)清除兩者。
該文章在 2024/10/19 12:44:05 編輯過(guò)