前面的 HTML 教程圖片與超鏈接里,講過鏈接的標(biāo)簽,現(xiàn)在來看看對(duì)于鏈接有哪些樣式。
鏈接的狀態(tài)
鏈接不同于普通文字,它可以點(diǎn)擊,而點(diǎn)擊用到了鼠標(biāo)。
結(jié)合可點(diǎn)擊和鼠標(biāo)是否在鏈接上面,鏈接分成以下四個(gè)狀態(tài):
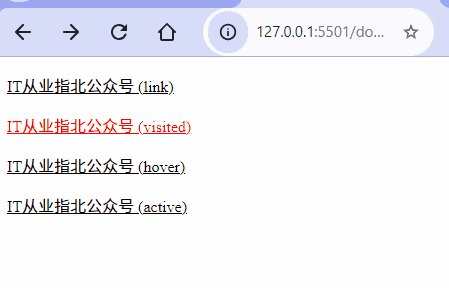
a:link - 正常的鏈接,也就是沒有被用戶訪問過的鏈接狀態(tài)。
a:visited - 已經(jīng)被用戶訪問過的鏈接,即點(diǎn)擊過的鏈接狀態(tài)。
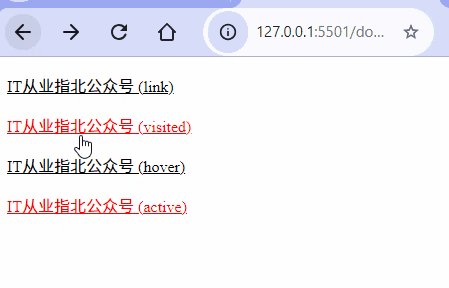
a:hover - 用戶正要訪問(點(diǎn)擊),當(dāng)用戶鼠標(biāo)放在鏈接上時(shí)的鏈接狀態(tài)。
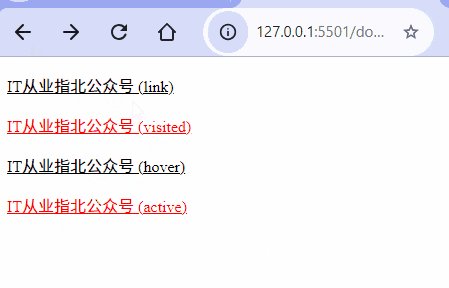
a:active - 用戶正要訪問(點(diǎn)擊),當(dāng)用戶點(diǎn)擊鏈接那一刻的鏈接狀態(tài)。
a:link { color: black; } a:visited { color: red; } a:hover { color: orange; } a:active { color: green; }
<p><a href="../../html/sample-code/2-2-1.html">IT從業(yè)指北公眾號(hào) (link)</a></p> <p> <a href="../../html/sample-code/2-3-1.html">IT從業(yè)指北公眾號(hào) (visited)</a> </p> <p><a href="../../html/sample-code/2-4-1.html">IT從業(yè)指北公眾號(hào) (hover)</a></p> <p><a href="../../html/sample-code/2-5-1.html">IT從業(yè)指北公眾號(hào) (active)</a></p>

當(dāng)為鏈接定義以上不同狀態(tài)時(shí),要遵守順序,即:
有一個(gè)幫助記憶的方法,記住愛(Love)恨(hate)的英文單詞,上述的狀態(tài)首字母落在這兩個(gè)單詞中間。
L(link)OV(visited)E 和 H(hover)A(active)TE
鏈接樣式
上面展示了修改不同狀態(tài)下的鏈接顏色,除顏色,還有其它樣式可以修改。
下劃線
默認(rèn)情況下,鏈接包含下劃線,如果不想要下劃線,可以去掉。
a:link { text-decoration: none; }
text-decoration 默認(rèn)值是 underline。
背景顏色
鏈接的背景同樣可以改變,使用 background-color 就可以。
a:link { background-color: yellow; }
可以為四種不同狀態(tài)下的鏈接指定不同的背景色。
鏈接實(shí)例
通過上述的樣式的樣式組合,可以實(shí)現(xiàn)專業(yè)又好看的鏈接樣式,以下示例供參考。
div a:link { background-color: green; color: white; padding: 10px; border: 1px solid green; text-decoration: none; } div a:visited { background-color: white; color: blue; border: 1px solid blue; } div a:hover { border: 1px solid orange; background-color: white; color: orange; } div a:active { color: green; background-color: white; border: 1px solid green; }
<div> <a href="../../html/sample-code/2-10-1.html">IT從業(yè)指北公眾號(hào)</a> </div>
效果如下:
怎么樣,看起來還不錯(cuò)吧?
總結(jié)
?? 在 CSS 中鏈接有四種狀態(tài)的樣式可以設(shè)置,它們分別是 link, visited, hover 和 active。
?? 當(dāng)為同一個(gè)鏈接指定不同的狀態(tài)樣式時(shí),要遵循上述順序。
?? 通過不同的樣式組合,可以改變鏈接樣式滿足各種需求。
該文章在 2024/10/19 12:16:32 編輯過