 ?
?
CSS(層疊樣式表)是一個強大的工具,可以讓開發人員設計出漂亮的網頁。在今天這篇本文章中,我們將分享10個 CSS 高級技巧,它們可以將你的網頁設計技能提升到一個新的水平。
1.使用CSS獲取HTML屬性值
CSS attr() 函數允許開發人員檢索樣式表中HTML屬性的值。在下面的示例中,我使用 attr() 函數使用其 data-value 屬性來顯示 span HTML 元素的 ::after 偽類的文本內容。
<span id="counter" data-value="1"></span>
#counter::after { content: attr(data-value);}
這個 CSS 屬性可以讓 JS 輕松更改值,而無需直接操作 HTML 元素的文本內容。

演示地址: https://codepen.io/nweligalla/pen/yLZwoPw
2.使用CSS調整大小
CSS 中的 resize 屬性允許用戶使用可調整大小的控件(如 textarea HTML 元素)動態調整元素的寬度和高度。您可以水平、垂直或同時啟用調整大小。

演示地址:https://codepen.io/nweligalla/pen/jOdJGMN
3.使用CSS增量
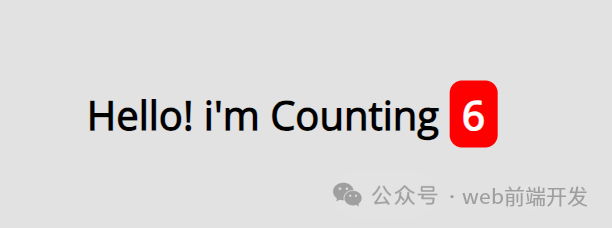
CSS 計數器功能自動生成并顯示數值,無需開發人員明確提供。為此,你需要 3 個 CSS 屬性 counter-reset、counter-increment 和 counter() 函數
1)、counter-reset — 用于創建新計數器或重置當前計數器。默認情況下分配0;
counter-reset: item-counter; /* like a variable name */
counter-reset: item-counter 5;
2)、counter-increment——用于遞增當前計數器。默認情況下,它增加 1counter-increment: item-counter
如果你想將當前計數器增加一定的數字,你可以這樣做。 counter-increment: item-counter 3;
content: "Item " counter(item-counter);
這個示例展示了如何自動將h1元素添加到下面的div中,CSS自動在每個h1標簽前面添加數字,無需開發人員手動輸入或使用JS。這提供了更清晰的代碼。<div class="container"> <h1>Toffees</h1></div>

4.僅使用CSS去除圖像的背景
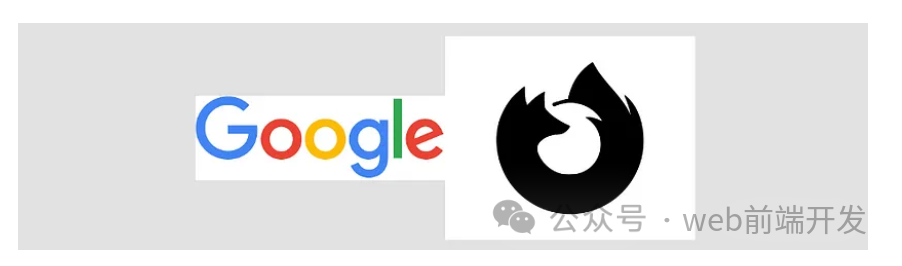
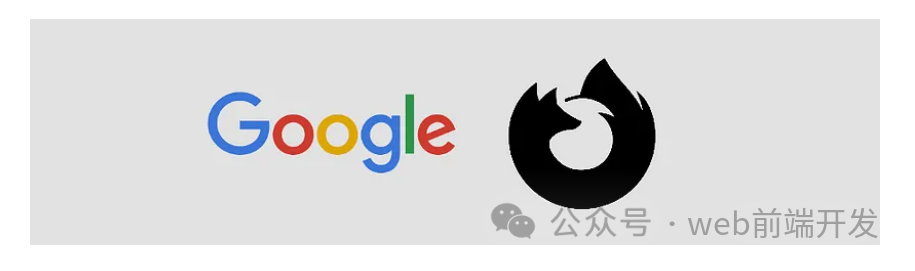
為此,我們可以使用 mix-blend-mode CSS 屬性。使用它,我們可以設置元素的內容應如何與其父元素和背景混合。在本例中是一個 img 元素。
在這里,你可以看到我使用了兩張圖像:一張是彩色的,另一張是黑色的,并且都有白色背景。我將僅使用 CSS 刪除圖像的背景,而不使用任何圖像編輯軟件。

要從彩色圖像中刪除白色背景,你可以使用帶有值乘的 mix-blend-mode CSS 屬性。兩個圖層的顏色通過乘以它們的值來混合,從而產生更暗且更混合的外觀。當從彩色圖像中刪除白色背景時,這非常有用,因為白色部分變得透明,顯示下面的背景。雖然這會使圖像有點暗。.blend-multiply{ mix-blend-mode:multiply;}
要從黑色圖像中刪除白色背景,你可以使用帶有值 color-burn 的 mix-blend-mode CSS 屬性。它通過將元素的顏色與其背景混合來應用變暗效果。此方法增強較暗區域,產生燒焦或陰影的外觀。非常適合在這樣的情況下使用.burn-color{ mix-blend-mode:color-burn;}

5. 僅在需要的地方向 PNG 添加陰影
要向元素添加陰影,我們通常使用 CSS 屬性 box-shadow。此屬性在元素的邊框周圍添加陰影。如果我們將 box-shadow 屬性添加到具有透明背景的 PNG 圖像,它仍然會在圖像周圍顯示一個背景,顯示出方形外觀。
img { width: 250px; box-shadow: 15px 15px 15px #555;}

但是,如果我們使用帶有 drop-shadow() CSS 函數的過濾器 CSS 屬性而不是 box-shadow,則可以僅向 PNG 中的實際圖像部分添加陰影,而不包括透明背景。img { width: 250px; filter: drop-shadow(15px 15px 15px #555)}

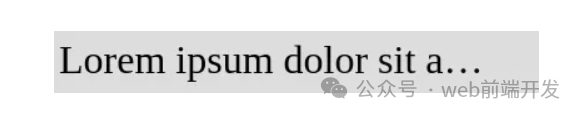
你可能已經知道如何使用文本溢出屬性使用省略號截斷超過一定寬度的較長文本,如下所示,p { width: 350px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}
但是不限制使用寬度屬性。還可以根據自己喜歡的行數截斷長文本。為此,需要以下 CSS 屬性。
p { display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 10; /* change line numbers */ overflow: hidden;
font-size: 1.5rem;}

演示地址:https://codepen.io/nweligalla/pen/OJdqdRa
7.漸變文字
你可能已經看到許多網站背景中使用的漸變顏色。嗯,它不僅限于背景; 你還可以使用以下 CSS 規則將漸變顏色應用于文本。
h1{ background: linear-gradient(100deg, blue, green); -webkit-background-clip: text; -webkit-text-fill-color: transparent;
font-size: 5rem;}

演示地址:https://codepen.io/nweligalla/pen/rNPRoxR
8.使用CSS翻轉
你可以使用帶有縮放函數的變換屬性在 CSS 中水平或垂直翻轉圖像。
要水平翻轉圖像,只需使用scaleX(-1)CSS屬性并使用scaleY(-1)垂直翻轉圖像。
要同時水平和垂直翻轉圖像,請使用scale(-1)
在下面的示例中,你可以看到同一張圖像重復了四次。從第二張圖像開始,使用 CSS 以各種方式翻轉圖像。
img:nth-of-type(2) { transform: scaleX(-1); /* flip verticlally */}
img:nth-of-type(3) { transform: scaleY(-1); /* flip horizontaly */}
img:nth-of-type(4) { transform: scale(-1); /* flip in both verticlally and horizontaly */}

演示地址:https://codepen.io/nweligalla/pen/wvNOrMO
順便說一句,可以使用 CSS 中的rotate() 屬性將圖像旋轉到任意角度。
img { transform: rotate(45deg); }
9. 使用CSS的動態對比
你可以通過在視覺上將文本或設計的特定部分與背景區分開來動態地使文本或設計的特定部分脫穎而出,如下圖所示。

你可以看到文本在兩個不同的部分有兩種不同的顏色,具體取決于背景顏色。要實現這種效果,只需使用 1 個 CSS 規則即可將文本顏色與周圍背景混合
h1{ mix-blend-mode: difference;}
差異混合模式從背景的顏色值中減去內容的顏色值,創造出引人注目的視覺效果。淺色元素往往在深色背景下脫穎而出,反之亦然。
演示地址:https://codepen.io/nweligalla/pen/rNRNVZQ
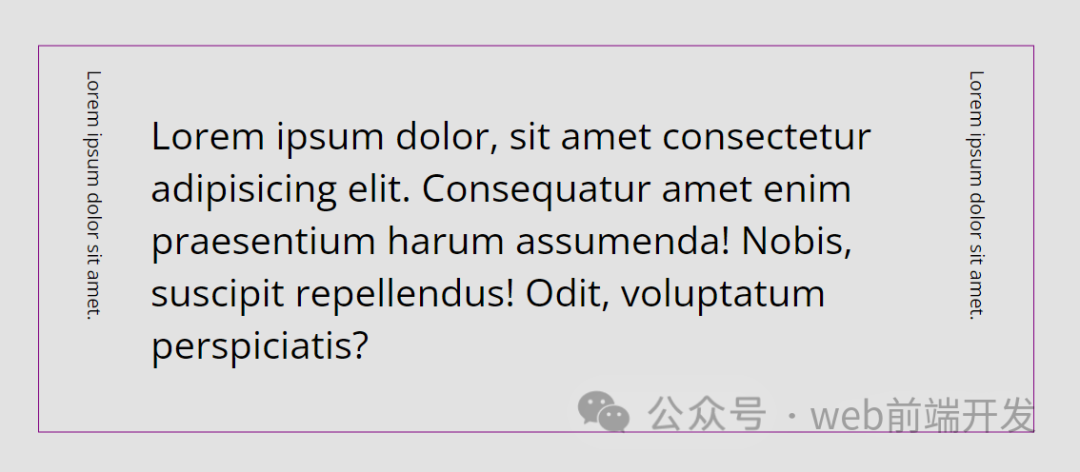
10. 垂直書寫文字
過去,如果您希望文本從上到下顯示,則必須旋轉文本。但現在您可以使用 CSSwriting-mode 屬性來指定文本行是水平排列還是垂直排列。
.text1{ writing-mode:vertical-rl}

演示地址:https://codepen.io/nweligalla/pen/yLZwoGm
以上就是我今天想與你分享的10個關于CSS的高級技巧,這些技巧我個人覺得非常實用,也希望這些技巧可以幫助到你。另外,在我們實現開發中,我們如果能夠用CSS實現的功能,我們是盡量用CSS,少寫JS,這樣更加有利于SEO優化。今天內容就先分享到這里,希望你能從中學習到新的知識技能。
該文章在 2024/10/14 10:25:17 編輯過