一款處理表格的 JavaScript 庫 —— SheetJS。在日常開發(fā)中,會遇到處理表格數(shù)據(jù)的任務(wù),借助 SheetJS 的能力,可以輕松實現(xiàn)表格的處理工作。無需深厚的編程知識,即可利用 SheetJS 輕松實現(xiàn)數(shù)據(jù)的導(dǎo)入、導(dǎo)出、編輯等操作,使得表格操作變得愈發(fā)輕松。
https://github.com/SheetJS/sheetjs
1. SheetJS簡介
SheetJS 是一個純粹基于 JavaScript 的表格處理庫,它支持各種表格文件格式,包括Excel、CSV等。該庫提供了豐富的API,能夠在不需要服務(wù)器端支持的情況下,直接在瀏覽器中進行表格數(shù)據(jù)的操作。
2. 安裝與基礎(chǔ)用法
安裝方式
CDN
<!-- use version 0.20.1 -->
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.js"></script>
包管理
# npm
npm i --save https://cdn.sheetjs.com/xlsx-0.20.1/xlsx-0.20.1.tgz
#yarn
pnpm install https://cdn.sheetjs.com/xlsx-0.20.1/xlsx-0.20.1.tgz
#pnpm
yarn add https://cdn.sheetjs.com/xlsx-0.20.1/xlsx-0.20.1.tgz
基礎(chǔ)用法
使用 SheetJS 非常簡單。你只需在 HTML 文件中引入相關(guān)的 JavaScript 文件,就能夠立即開始使用。下面是一個基本的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SheetJS入門</title>
</head>
<body>
<input type="file" id="fileInput" />
<script lang="javascript" src="https://cdn.sheetjs.com/xlsx-0.20.1/package/dist/xlsx.full.min.js"></script>
<script>
document.getElementById('fileInput').addEventListener('change', handleFile);
function handleFile(event) {
const file = event.target.files[0];
if (file) {
const reader = new FileReader();
reader.onload = function (e) {
const data = new Uint8Array(e.target.result);
const workbook = XLSX.read(data, { type: 'array' });
// 在這里可以處理讀取到的表格數(shù)據(jù)
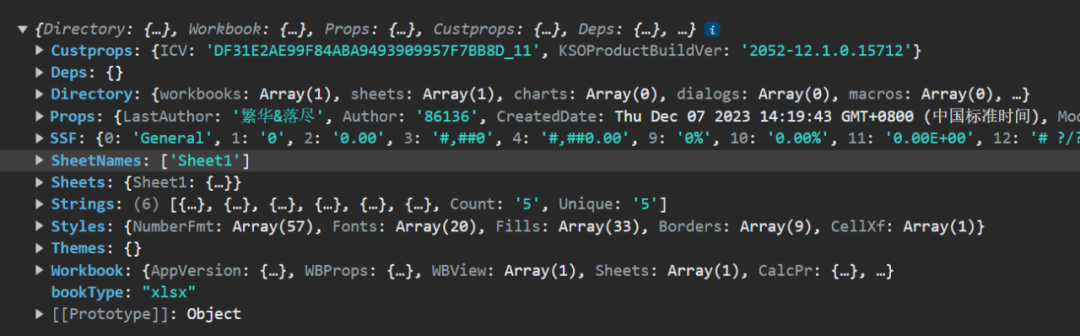
console.log(workbook);
};
reader.readAsArrayBuffer(file);
}
}
</script>
</body>
</html>
這個例子展示了如何通過SheetJS讀取本地文件中的表格數(shù)據(jù)。你只需監(jiān)聽文件選擇事件,讀取文件,然后通過SheetJS提供的XLSX.read方法解析數(shù)據(jù)。

3. 導(dǎo)出表格文件
SheetJS 同樣支持將數(shù)據(jù)導(dǎo)出為 Excel 或其他格式。以下是一個簡單的例子:
const data = [
['姓名', '年齡', '城市'],
['張三', 25, '上海'],
['李四', 30, '北京'],
]
// 將二維數(shù)組轉(zhuǎn)換為工作表對象
const ws = XLSX.utils.aoa_to_sheet(data)
// 創(chuàng)建一個新的工作簿對象
const wb = XLSX.utils.book_new()
// 將工作表對象添加到工作簿中,'Sheet1'為工作表的名稱
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1')
// 將工作簿數(shù)據(jù)寫入文件,'exported_data.xlsx'為導(dǎo)出文件的名稱
XLSX.writeFile(wb, 'export.xlsx')
在這個例子中,我們創(chuàng)建了一個包含表格數(shù)據(jù)的數(shù)組,然后使用 SheetJS 提供的工具方法將數(shù)據(jù)轉(zhuǎn)換成工作表對象。最后,通過XLSX.writeFile 方法將工作簿寫入一個文件。
4. 高級用法
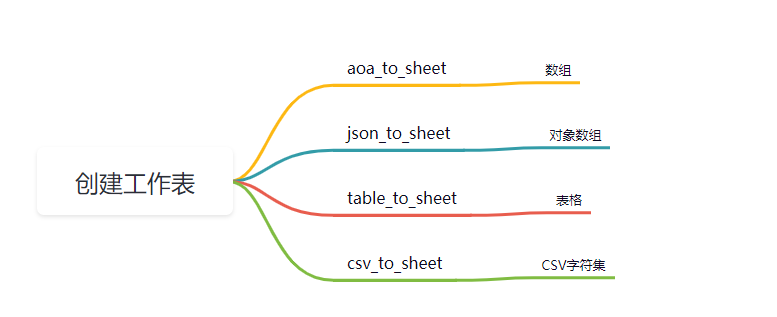
創(chuàng)建工作表的方式

SheetJS 提供了多種方式來創(chuàng)建工作表(Worksheet):
通過數(shù)組創(chuàng)建工作表 (aoa_to_sheet):
使用 XLSX.utils.aoa_to_sheet 方法,你可以通過一個二維數(shù)組來創(chuàng)建工作表。每個子數(shù)組表示一行數(shù)據(jù)。
const data = [
['Name', 'Age', 'Country'],
['John Doe', 25, 'USA'],
['Jane Doe', 30, 'Canada']
];
const ws = XLSX.utils.aoa_to_sheet(data);
通過JSON對象創(chuàng)建工作表 (json_to_sheet):
使用 XLSX.utils.json_to_sheet 方法,你可以通過一個包含對象的數(shù)組來創(chuàng)建工作表。每個對象的屬性表示一列數(shù)據(jù),數(shù)組中的每個對象表示一行數(shù)據(jù)。
const data = [
{ Name: 'John Doe', Age: 25, Country: 'USA' },
{ Name: 'Jane Doe', Age: 30, Country: 'Canada' }
];
const ws = XLSX.utils.json_to_sheet(data);
通過數(shù)據(jù)范圍創(chuàng)建工作表 (table_to_sheet):
使用 XLSX.utils.table_to_sheet 方法,你可以從一個HTML表格元素中創(chuàng)建工作表。
const tableElement = document.getElementById('myTable');
const ws = XLSX.utils.table_to_sheet(tableElement);
通過CSV字符串創(chuàng)建工作表 (csv_to_sheet):
使用 XLSX.utils.csv_to_sheet 方法,你可以從一個CSV格式的字符串中創(chuàng)建工作表。
const csvString = 'Name,Age,Country\nJohn Doe,25,USA\nJane Doe,30,Canada';
const ws = XLSX.utils.csv_to_sheet(csvString);
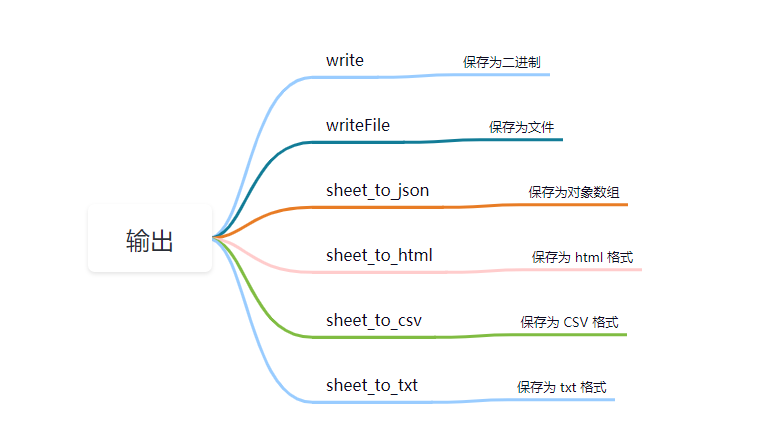
工作表輸出

SheetJS(XLSX)提供了豐富的方法,可以將工作表(Worksheet)轉(zhuǎn)換為多種格式。以下是一些常見的工作表轉(zhuǎn)換格式:
導(dǎo)出為Excel文件 (writeFile):
使用 XLSX.writeFile 方法,你可以將工作表保存為一個 Excel 文件,以指定的文件名下載。
const wb = XLSX.utils.book_new();
XLSX.utils.book_append_sheet(wb, ws, 'Sheet1');
XLSX.writeFile(wb, 'exported_data.xlsx');
導(dǎo)出為二進制數(shù)據(jù) (write):
使用 XLSX.write 方法,你可以將工作表保存為二進制數(shù)據(jù),可以進一步處理或上傳到服務(wù)器。
const wbout = XLSX.write(wb, { bookType: 'xlsx', type: 'binary' });
導(dǎo)出為CSV字符串 (utils.sheet_to_csv):
使用 XLSX.utils.sheet_to_csv 方法,你可以將工作表保存為CSV格式的字符串。
const csvString = XLSX.utils.sheet_to_csv(ws);
導(dǎo)出為HTML表格 (utils.sheet_to_html):
使用 XLSX.utils.sheet_to_html 方法,你可以將工作表保存為HTML格式的表格。
const htmlTable = XLSX.utils.sheet_to_html(ws);
這些方法提供了不同的輸出格式,使得你可以根據(jù)需求選擇合適的格式。無論是保存為Excel 文件、二進制數(shù)據(jù)、數(shù)據(jù)鏈接,還是轉(zhuǎn)換為 CSV 字符串或 HTML 表格,SheetJS 都提供了便捷的方法。
5. 總結(jié)
SheetJS 是一個功能強大且易于使用的 JavaScript 表格庫,適用于各種表格處理場景。本文只是簡單介紹了它的一部分功能,希望能夠為你提供一個入門指南。
該文章在 2024/10/12 10:41:23 編輯過