? Github Star: 23.4k[1]
? 官網(wǎng)[2]

Howler.js 是什么?
Howler.js 是一款基于 JavaScript 支持現(xiàn)代網(wǎng)絡(luò)的音頻庫(kù),默認(rèn)使用 Web Audio API 兼容回退 HTML5 Audio。它提供了豐富的 API 來(lái)處理音頻文件,包括播放、暫停、停止、跳轉(zhuǎn)等,并且支持多種音頻格式, 包括但不限于 MP3、Ogg、AAC 等。
核心概覽
? 跨瀏覽器兼容:支持所有主流瀏覽器,包括移動(dòng)設(shè)備上的瀏覽器。
? 簡(jiǎn)潔的 API:通過(guò)簡(jiǎn)單的 API 調(diào)用即可完成音頻控制。
? 音頻緩沖:預(yù)先加載音頻數(shù)據(jù)到內(nèi)存,減少播放時(shí)的延遲。
? 多格式支持:支持多種音頻格式,適應(yīng)不同瀏覽器的需求。
? 音頻剪切:使用音頻剪切可以方便地處理包含多個(gè)片段的單個(gè)音頻文件。
? 3D 音頻定位:通過(guò) Web Audio API 提供的 PannerNode 實(shí)現(xiàn) 3D 空間音頻效果。
快速開(kāi)始
Howler.js 可以通過(guò) npm 或 yarn 安裝,可以通過(guò) CDN 引入。
# npm 安裝
npm install howler
# yarn 安裝
yarn add howler
在項(xiàng)目中,引入 Howler。
// 創(chuàng)建一個(gè)新的Howler對(duì)象,用于音頻播放
const sound = new Howl({
// 設(shè)置音頻文件的路徑,支持兩種格式:webm和mp3
src: ['./audio/' + fileName + '.webm', './audio/' + fileName + '.mp3'],
// 強(qiáng)制使用HTML5音頻,以便能夠流式傳輸音頻(對(duì)于大文件是更好的選擇)
html5: true,
// 自動(dòng)播放
autoplay: true,
// 循環(huán)播放
loop: true,
// 聲音大小
volume: 0.5
});
// 播放音頻
sound.play()

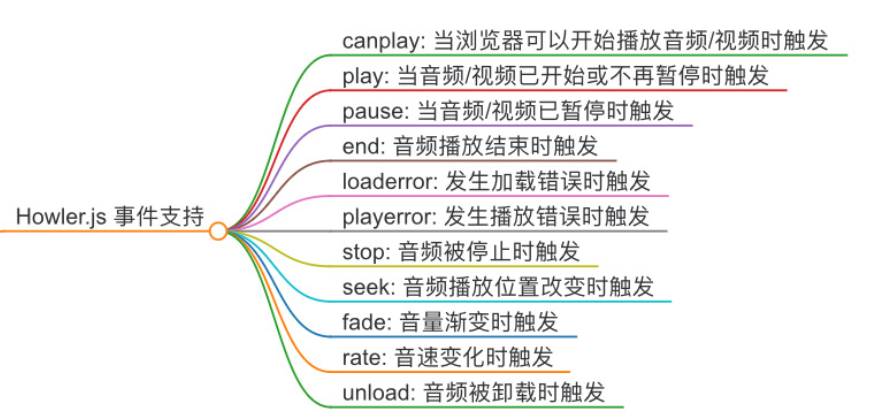
支持的事件
Howler.js 提供了豐富的事件方法,通過(guò)它們可以監(jiān)聽(tīng)當(dāng)前狀態(tài)。以下是部分事件:
// 對(duì)象 Options 形式綁定事件
const sound = new Howl({
// ...省略
// 當(dāng)音頻開(kāi)始播放時(shí)觸發(fā)的回調(diào)函數(shù)
onplay: () => {},
// 當(dāng)音頻加載完成時(shí)觸發(fā)的回調(diào)函數(shù)
onload: () => {},
// 當(dāng)音頻播放結(jié)束時(shí)觸發(fā)的回調(diào)函數(shù)
onend: () => {},
// 當(dāng)音頻暫停時(shí)觸發(fā)的回調(diào)函數(shù)
onpause: () => {},
// 當(dāng)音頻停止時(shí)觸發(fā)的回調(diào)函數(shù)
onstop: () => {},
// 當(dāng)音頻跳轉(zhuǎn)到新位置時(shí)觸發(fā)的回調(diào)函數(shù)
onseek: () => {}
});
// 通過(guò) on 方法監(jiān)聽(tīng)事件
sound.on('play', () => {})
使用 on 方法,多次調(diào)用添加多個(gè)事件。如果事件觸發(fā)一次可以使用 once 方法,會(huì)在回調(diào)后自動(dòng)刪除。移除時(shí)間可以使用 off 方法。
進(jìn)階功能
Howler.js 還提供了高級(jí)功能,如音效控制、循環(huán)播放、自動(dòng)緩存、淡入淡出效果等,這些功能大大增強(qiáng)了應(yīng)用的音頻處理能力。
電臺(tái)播放器

音頻播放器

游戲背景音

以上是示例代碼回復(fù) “demo”獲取。另外,推薦張?chǎng)涡窭蠋熚恼?/span>張?chǎng)涡?#124;基于 Howler.js的音頻播放器[3]
總結(jié)
Howler.js 是一個(gè)功能全面、易于使用的音頻處理庫(kù),它適用于各種 Web 項(xiàng)目的音頻需求,Howler.js 提供了豐富的音效支持。通過(guò) Howler.js 可以輕松地在 Web 上實(shí)現(xiàn)高質(zhì)量的音頻播放和控制,極大地豐富了用戶的使用體驗(yàn)。
祝好!
引用鏈接
[1] Github Star: 23.4k: https://github.com/goldfire/howler.js
[2] 官網(wǎng): https://howlerjs.com/
[3] 張?chǎng)涡?#124;基于 Howler.js的音頻播放器: https://gitee.com/zhangxinxu/howlerjs-player#%E4%BB%8B%E7%BB%8D
該文章在 2024/10/12 10:14:30 編輯過(guò)