網(wǎng)頁(yè)中單一表格橫縱表頭鎖定的細(xì)節(jié)
當(dāng)前位置:點(diǎn)晴教程→知識(shí)管理交流
→『 技術(shù)文檔交流 』
之前搗鼓了一個(gè)可以鎖定橫縱表頭的HTML表格,不過(guò)那天急著回家就只給了一個(gè)demo示例。這不長(zhǎng)假過(guò)后又挺忙活,一拖就給拖到周末了。這個(gè)東西雖然不是什么新奇的玩意,不過(guò)里面的細(xì)節(jié)還是有不少,所以有知其然并希望知其所以然的博友,歡迎來(lái)一起討論討論。
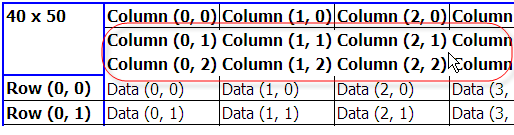
實(shí)現(xiàn)這個(gè)鎖定表頭的效果其實(shí)到有很多的方法,不過(guò)使用單一表格來(lái)實(shí)現(xiàn),需要借助IE的css支持的expression表達(dá)式關(guān)鍵字。另外就是對(duì)瀏覽器布局原理的理解,如果不熟悉可以參考我原來(lái)寫的兩篇文章。所以要實(shí)現(xiàn)這個(gè)效果,我們需要也只需要做兩件事情,一是使用css提供的expression功能;二是使用css提供的position修改布局方式的能力。 首先我們來(lái)看上部表頭的鎖定,我們知道對(duì)于container元素,如果要限定內(nèi)部?jī)?nèi)容的大小,并出現(xiàn)滾動(dòng)條。因該是用如下css來(lái)定義可以作為容器的元素,這里我使用的是div來(lái)做為表格的容器,代碼如下:  <div onselectstart="return false" style="border-color:Blue;border-width:2px;border-style:solid;height:100%;width:700px;overflow:auto;cursor:default;"> <div onselectstart="return false" style="border-color:Blue;border-width:2px;border-style:solid;height:100%;width:700px;overflow:auto;cursor:default;"> <!-- table --> <!-- table --> </div> </div>其實(shí)如果就這樣我們把table放入div中,就已經(jīng)是一個(gè)可以滾動(dòng)的表格了,只是所有的單元格也都在滾動(dòng)而已。所以我們需要修改表格中不希望滾動(dòng)的單元格的布局方式,tr和td的默認(rèn)布局方式都是static。如果要讓tr相對(duì)于div不動(dòng),那么在div中的滾動(dòng)條滾動(dòng)到scrollTop為100時(shí),相對(duì)不動(dòng)的tr應(yīng)該停留在相對(duì)于div左上角的(0, 100)的位置上。這個(gè)相對(duì)性我們可以用<tr style="position:relative">獲得,那么top為100怎么弄呢?顯然這就是expression的事情了,我們需要把行上的css設(shè)置為<tr style="top:expression(表格容器.scrollTop)">。這個(gè)表格容器是什么呢?就是div,使用dom的層次來(lái)查找因該是:  this.parentElement.parentElement.parentElement.scrollTop; this.parentElement.parentElement.parentElement.scrollTop; this.offsetParent.scrollTop; this.offsetParent.scrollTop;那么被鎖定的行的完整css就因該是:  <tr style="position: relative; top: expression(this.offsetParent.scrollTop);"></tr> <tr style="position: relative; top: expression(this.offsetParent.scrollTop);"></tr>這么簡(jiǎn)單啊?就這么簡(jiǎn)單,不過(guò)問(wèn)題當(dāng)然還是有啦。這樣的鎖定效果有兩個(gè)主要的問(wèn)題:一是表格背景由于默認(rèn)是透明的,所以如果真的滾動(dòng)起來(lái),字是不動(dòng)了,不過(guò)都是鏤空的重疊效果。解決辦法很簡(jiǎn)單,就是給tr設(shè)置上背景顏色就可以啦。第二個(gè)問(wèn)題,比較郁悶,搞了很久才在別人的幫助下搞定。當(dāng)tr的position為relative后,這個(gè)tr里面的td的border屬性就貌似失效了,就是不管設(shè)置什么顏色,死活都顯示不出來(lái):  后來(lái)在putee同學(xué)的幫助下,發(fā)現(xiàn)原來(lái)需要把tr中的每個(gè)td的position屬性也都設(shè)置成relative,border才能顯示出來(lái)! 搞定了上面的表頭,我們?cè)賮?lái)搞左邊的表頭。左邊原理和上面一樣,只是被expression控制的元素是td而不是tr啦。expression中引用div的代碼就以該是:  this.parentElement.parentElement.parentElement.parentElement.scrollTop; this.parentElement.parentElement.parentElement.parentElement.scrollTop; this.parentElement.offsetParent.parentElement.scrollTop; this.parentElement.offsetParent.parentElement.scrollTop;那么被鎖定的列的完整css就因該是:  <td style="position: relative; left: expression(this.parentElement.offsetParent.parentElement.scrollTop);"></tr> <td style="position: relative; left: expression(this.parentElement.offsetParent.parentElement.scrollTop);"></tr>搞定了橫縱兩個(gè)方向表頭的鎖定,結(jié)果去發(fā)現(xiàn)表頭的單元格的邊框不太對(duì)勁,怎么都是雙倍的邊線呢?我已經(jīng)設(shè)置了table-collapse為collapse,而且單元格的border設(shè)置為solid 1px blue。結(jié)果發(fā)現(xiàn)這又是position設(shè)成了relative后帶來(lái)的問(wèn)題,解決辦法是只給每個(gè)表頭單元格設(shè)置border的兩個(gè)邊,比如top和left或者right和bottom。下圖是表頭單元格兩種不同border樣式設(shè)置的效果:  最后就是Grid左上角那個(gè)相對(duì)于容器div靜止的部分,當(dāng)然這個(gè)部分的tr和td除了需要同時(shí)包含上面說(shuō)到的鎖定行表頭和列表頭的css expression外,還有一個(gè)問(wèn)題就是這個(gè)部分的單元格的zIndex必須是表格兩個(gè)表頭中最大的,才能保證不管真么滾動(dòng)表頭,始終能顯示這個(gè)部分。另外又是由于IE的問(wèn)題,我們不能把左上角這個(gè)部分通過(guò)colspan和rowspan合并成一個(gè)td,如果合并那么除了第一行外的其行,將在表頭滾動(dòng)時(shí)被覆蓋掉。所以這個(gè)部分的每一行仍然是一個(gè)單獨(dú)的td,只是在水平方向上作了合并優(yōu)化。 該文章在 2010/10/24 8:50:04 編輯過(guò) |
關(guān)鍵字查詢
相關(guān)文章
正在查詢... |